Web form optimization: Best practices for B2B SaaS

Book a demo. Talk to Sales. Request a consult.
How?
For B2B SaaS websites, it’s typically by submitting a form. But form design doesn’t always get the attention it deserves. Often, forms are created to serve the needs of the business, not the user.
Effective form optimization requires us to think less about how the leads will show up in our CRM and more about what will help users complete the form.
There is no one recipe to follow for form optimization. But if you start with form design best practices, you’ll lay a firm foundation for future form analysis and iterative testing.
Best practices for web form optimization
- Form context
- Form length
- Field order
- Field labels
- Mandatory vs optional fields
- Multi-step forms
- Field validation and errors
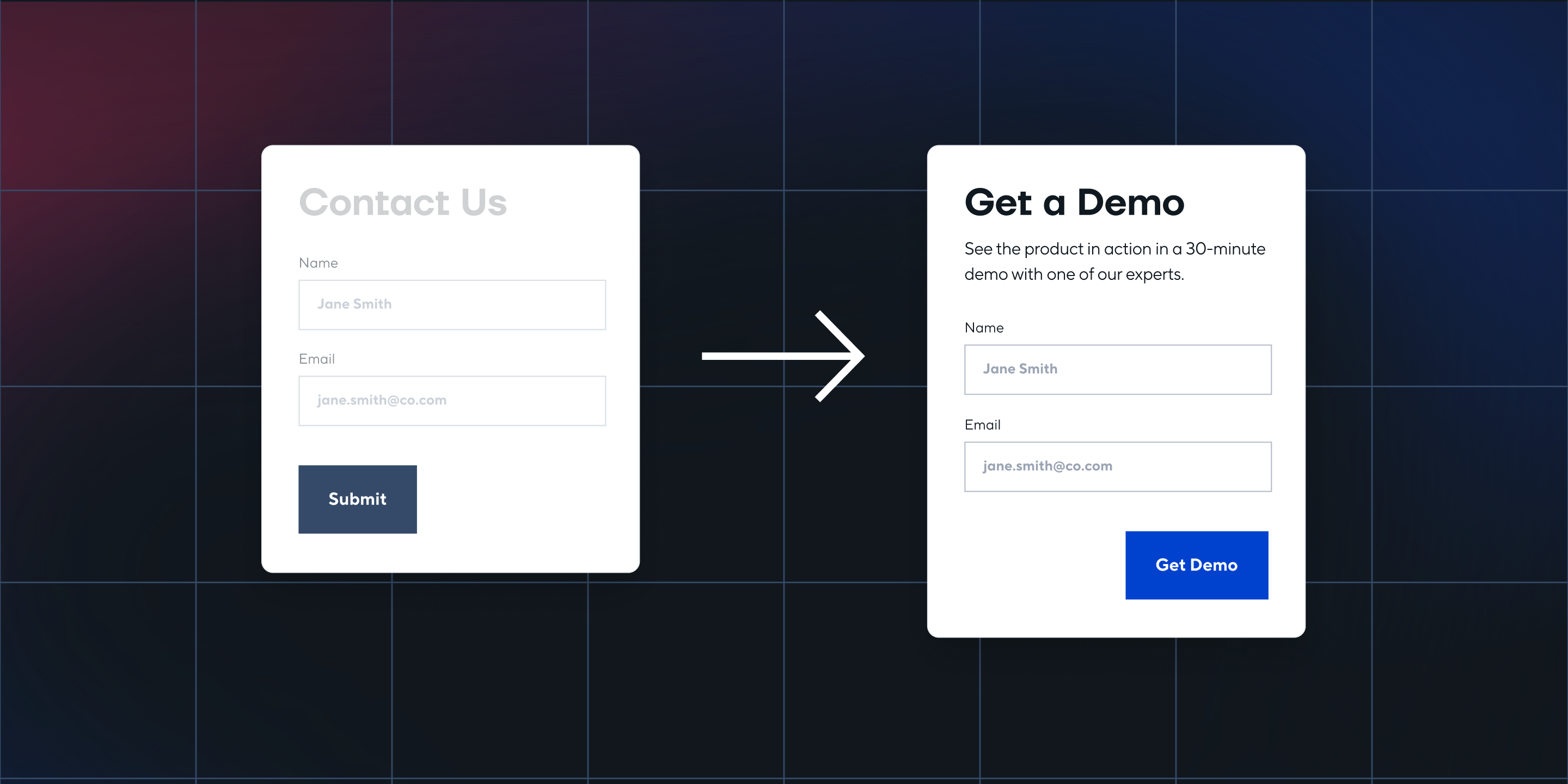
Eliminate ambiguity by adding context
Nobody likes an ambiguous request, but many forms leave users guessing what will happen next.
People prefer options that are certain.
This certainty begins with the call-to-action language you use to bring someone to the form in the first place. Make your call-to-action as specific as possible. If your form is integrated with Calendly or Chilipiper, consider using a ‘Book a Call’ CTA button — because that’s exactly what your user can do.
Next, pair your form with context. Use concise, clear copy to explain what will happen next. Whether it’s a product demo, business needs analysis, or pricing discussion — take the guesswork out of it. The more certainty users have about what will happen next, the more likely they are to take action.

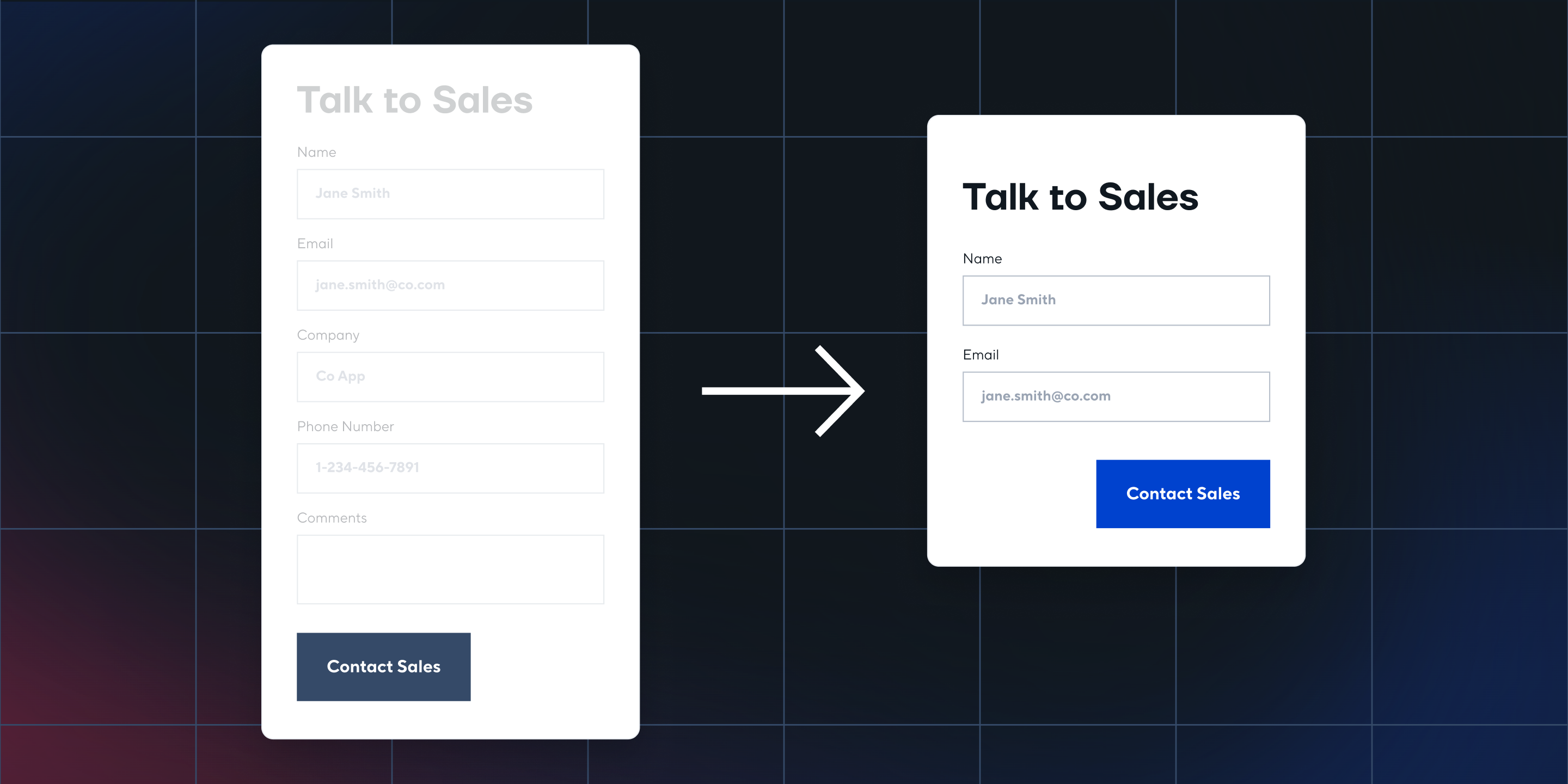
Reduce friction by reducing fields
When it comes to form optimization, short and simple form design is usually best. Each additional field has the potential to add friction to the user journey, so ask only for the information you need to get users to the next step.
Even small changes can yield significant results. We recently worked with a B2B software company to optimize their form design. Reducing 10 fields to six fields led to a 15.65% increase in demo request form completions.
To decide which information to ask for, work backward. What happens after the form is submitted?
- If leads are routed to a specific sales team (e.g. SMB vs enterprise) – consider a qualifying question about vertical, headcount, or business size.
- If a salesperson reaches out by phone to prequalify the lead for a demo – add a field for the phone number.
- If every demo request receives an intro email with a link to book a call on the calendar – consider limiting fields to name and email. Or, dare we say it, just email.
As you focus on form optimization and reduce the number of fields within your form, look for other ways to fill in the gaps in your CRM and qualify leads. Use Tools like ZoomInfo, Clearbit, or Demandbase to supplement form information without adding friction to the user experience.
Note: While it is best practice to keep web forms short, adding more fields is a strategic way to improve lead quality. If you’re receiving a high volume of unqualified leads, consider adding fields that will help users self-select if your software is right for them (e.g. budget range, company size, company location, etc.).

Get users to commit by starting with easy asks
Put the name first. That’s a no-brainer. People don’t bat an eye at sharing their name or email. But job title? That starts to feel like a bigger commitment.
People are more likely to finish something once they’ve started. When users fill in low-commitment information like name or email first, they’re more likely to complete the form, even if it asks for more detailed or personal information.
Get your users to commit to the form as quickly as possible. A simple example: merge your name fields from ‘First Name’ and ‘Last Name’ to ‘Full Name’. By reducing the number of fields, you’re improving the user experience and helping users get further into the form, faster. Of course, your ability to make a change like this will depend on the flexibility of your CRM. But the point remains: make it easy.
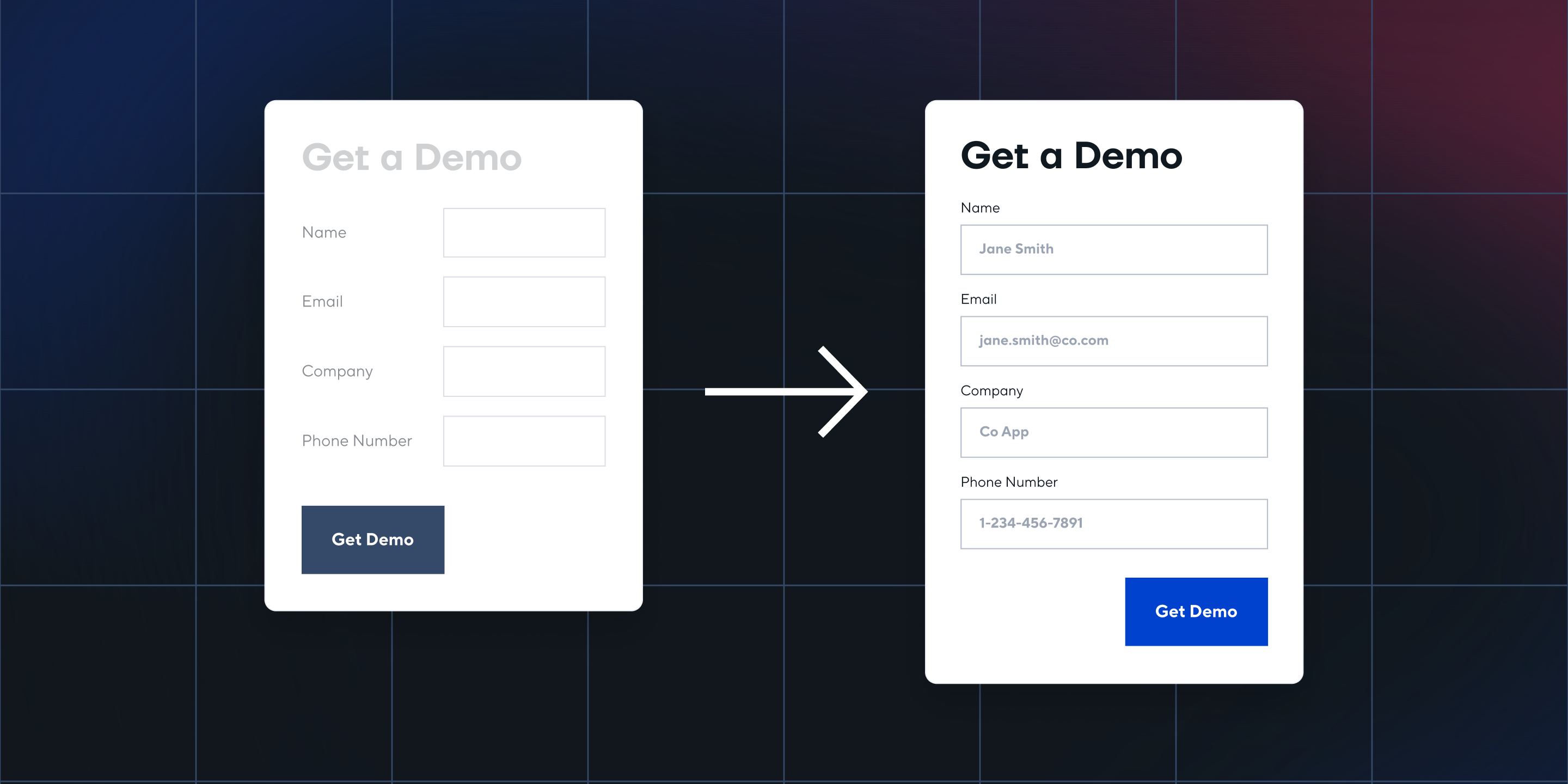
Minimize eye movement with field label placement
Another form optimization best practice is to reduce the amount of eye movement required to read and fill form fields. Aim for ‘single-eye fixation’, where the field label and field are both in focus at the same time.
The best way to achieve this is typically by placing labels at the top left of each field. This eliminates the need for horizontal eye movement and keeps users moving fluidly down the form.
There are certain forms that may benefit from inline labels (labels placed to the left of each field):
- Short, one to two-field forms – there is minimal eye movement required because they’re so short.
- Forms with many optional fields – inline labels make it easier to scan down the page to identify required fields.
- Long forms – inline labels can reduce the height of the form and can appear less daunting to complete.

Keep forms focused by avoiding optional fields
In keeping with the form design best practices above, try to avoid including optional fields. Not only do optional fields increase form length, but they can also increase the cognitive load. Optional fields slow users down and force them to decide if they want to fill out the field or leave it blank.
B2B SaaS lead generation forms rarely need optional fields. Your goal should be to get the form completed and the lead documented as fast as possible, not try to squeeze extra information out of your prospects.
If you want to test including optional fields in your web forms, ensure required fields and optional fields are clearly indicated.
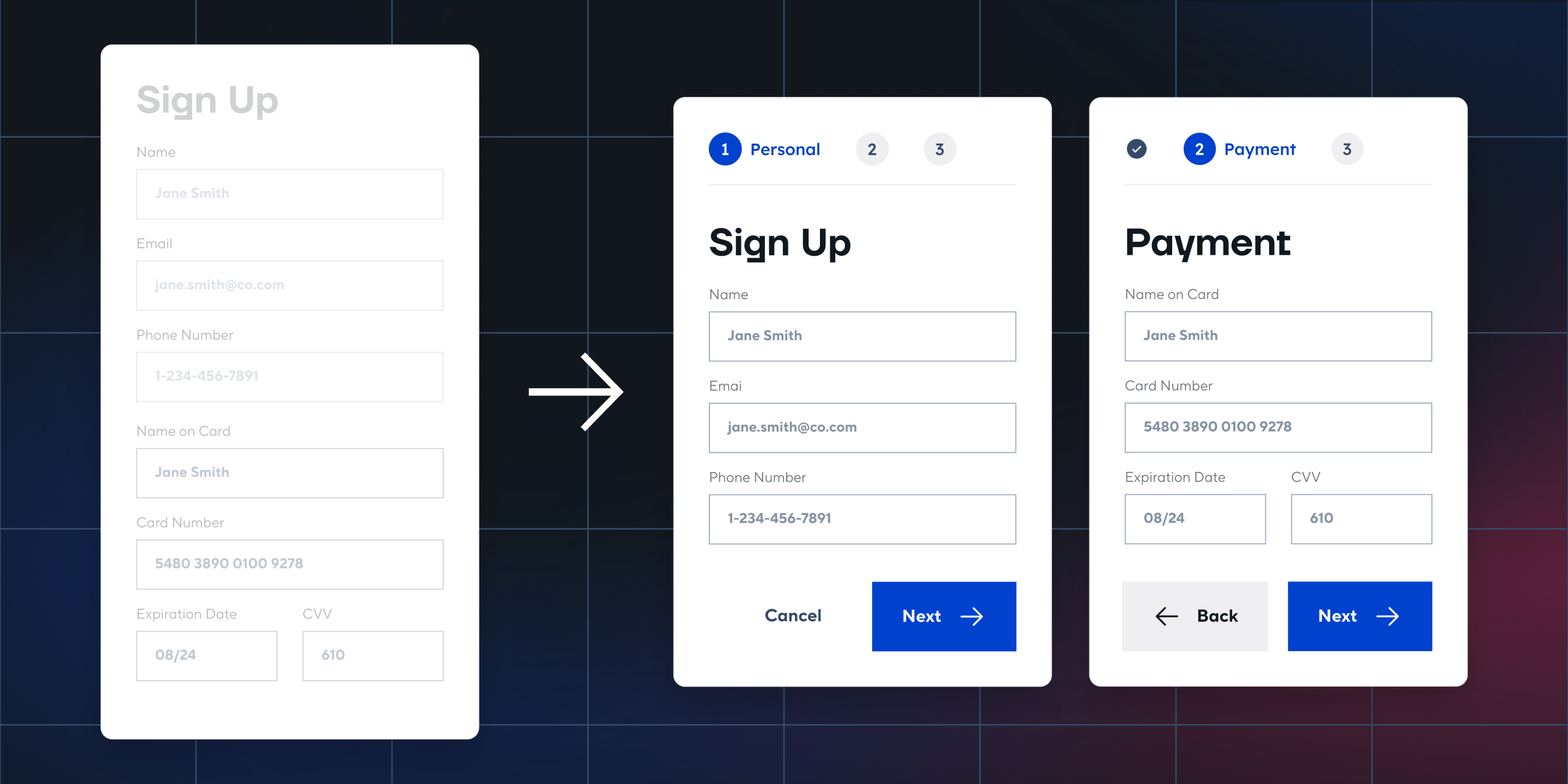
Simplify longer forms by breaking them into multiple steps
If you have more than eight form fields, try testing a multi-step form. Stepped forms are far less daunting than seeing one long form packed into one page. This is especially true on mobile, where long forms can lead to lengthy scrolls.
Break your form into a series of smaller asks to tap into the psychology of commitment: people want to finish what they’ve started.
Encourage users to continue completing the form by including a progress bar that indicates the number of steps or percent completed. This visual finish line will incentivize users to continue moving through the form and reduce the risk of form abandonment.

Use inline feedback as motivation to continue
In psychology, the principle of self-efficacy states that a person’s belief in their ability to do something directly ties to their motivation to start and continue.
Although completing a lead generation form may seem trivial, our brains still interpret it as a task. And positive feedback and instant error messages can subtly influence a user’s belief in their ability to complete the task.
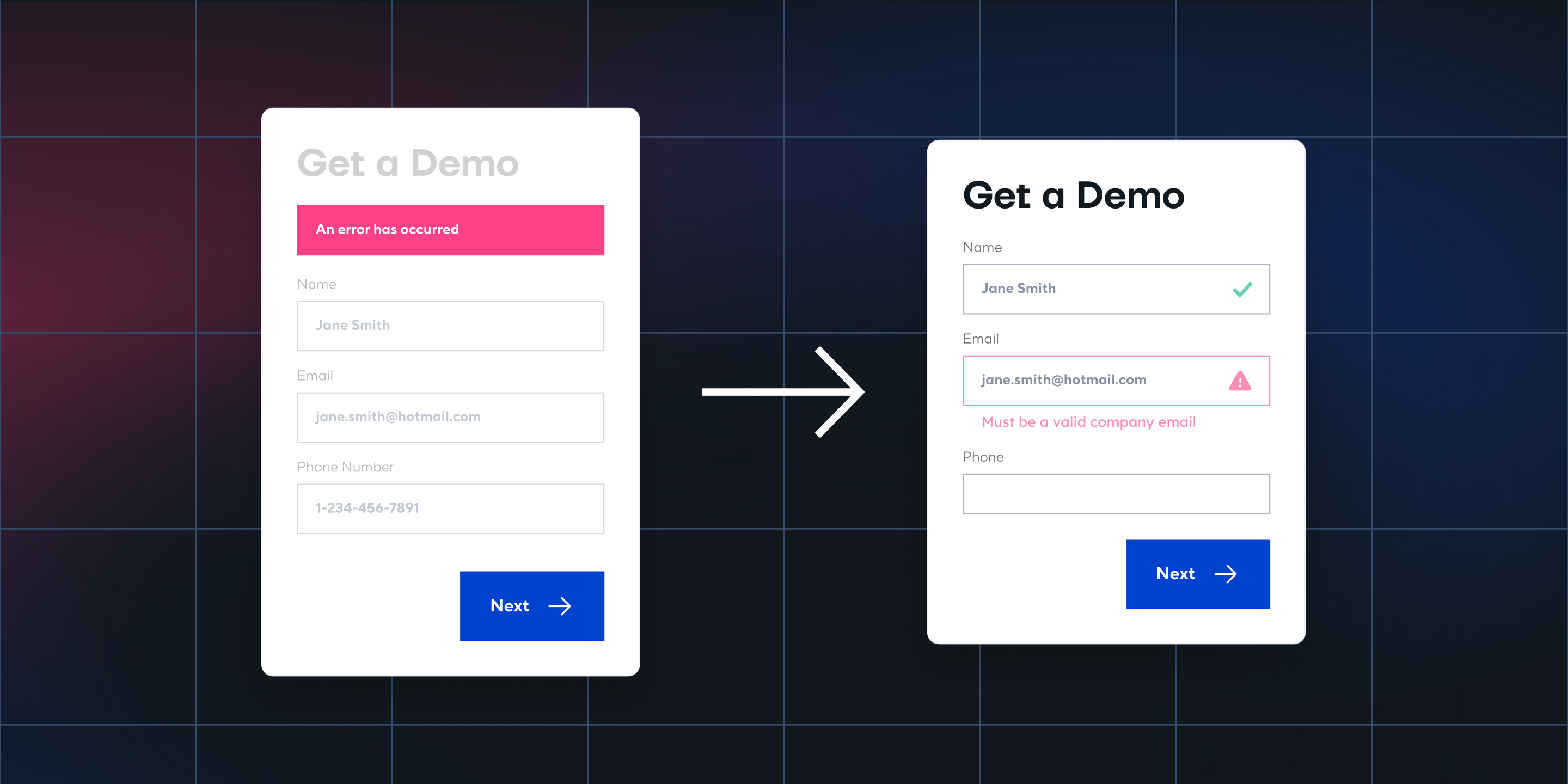
Positive feedback
Incorporate positive feedback into your form to signal that the user has correctly entered information and motivate them to continue.
- Turn correctly completed fields to green.
- Add a green checkmark next to correctly completed fields.
- Include a progress bar that advances with each correct field (and/or step).
Error messages
Form errors can quickly create friction in the user experience. Minimize this risk by making it easy for your users to identify and correct their errors.
- Ensure all field requirements are clear (e.g. specify if work emails are required vs personal emails).
- Use inline error messages that appear during field completion, not after failed form submission (e.g. red text directly below the field).
- Specify which error occurred and how to fix it (e.g. “Email must be a valid company email”).

Web form optimization takes time and testing
Web form optimization requires ongoing testing to learn your audience’s behaviours and preferences.
Implement the web form best practices outlined above. Then, begin the habit of consistent form analysis to learn how users engage with your form. CrazyEgg or HotJar are reputable, easy-to-use tools that can help you identify points of friction and test new form iterations.
The key is to keep testing. One small web form optimization could yield incredible results, but don’t stop after the first win. Keep experimenting to maximize your understanding of your users and bring a steady stream of new leads into your pipeline.