The best tech company website designs of today & what you can learn from them

The bar for technology keeps getting higher and higher. Faster WiFi, automated cars, intuitive home assistants. The advancement of technology can be intoxicating.
As the tech market continues to grow, tech companies must fight for attention. And web design statistics show that one of the best ways to stand out in the market is through high quality web design.
Great web design has the potential to convert a skeptic into a loyal customer. But no matter how credible a product might be, poor web design can turn away prospects in seconds.
We’ve compiled a list of some of the best tech websites of today. We’ll walk you through what we think is working well, and what we’d change to make them better. Because when you understand what makes an effective tech company web design, you are better equipped to position your own company as a leader in the market.
Table of contents
Our Picks: best tech websites
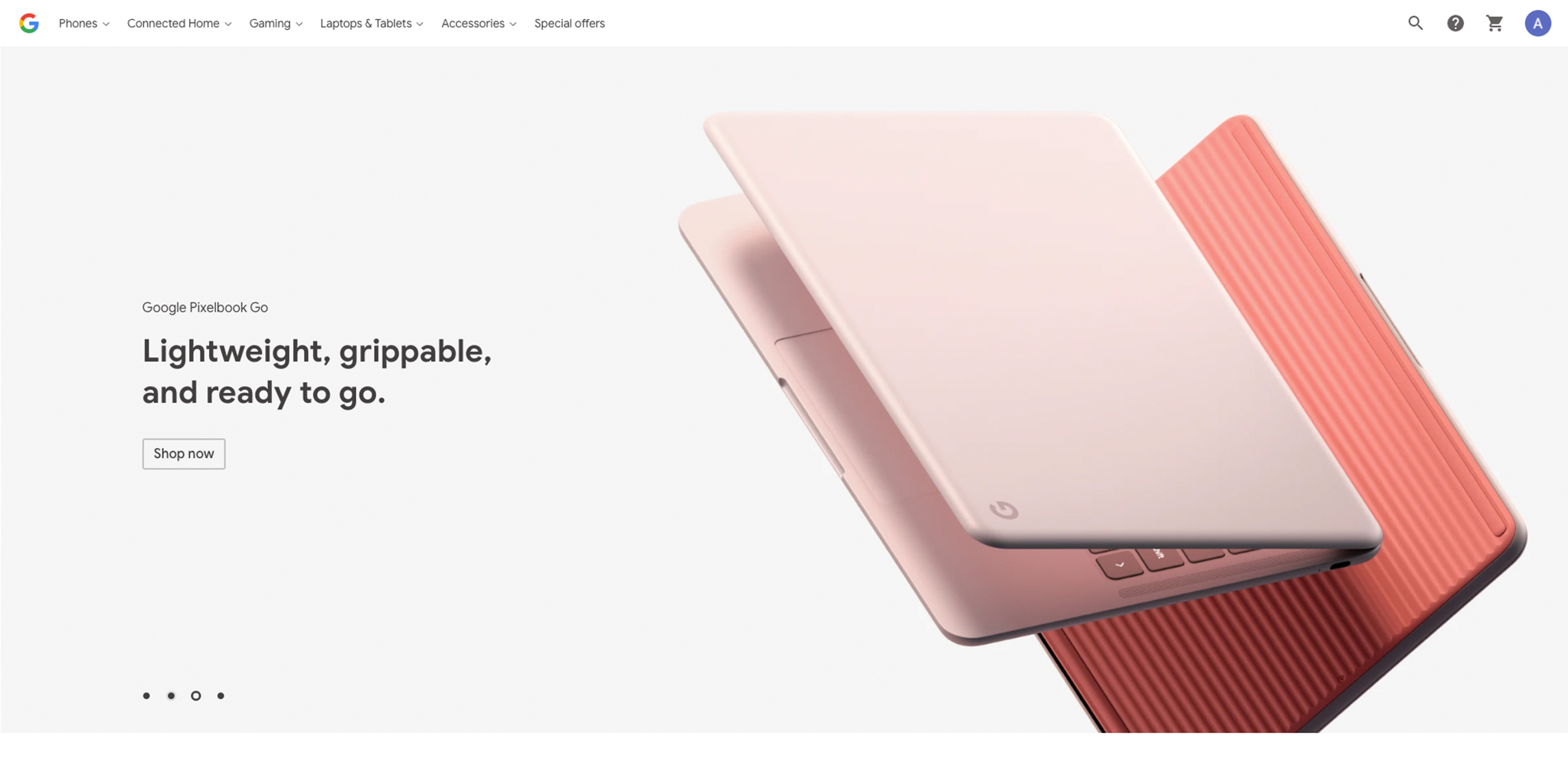
Google Store
Google is the kingpin of the internet. So it’s no surprise that the Google Store website, which sells everything from charging cords to doorbell cams, ranks among our top tech websites
What we love
The Google Store website feels very, for a lack of a better word, “Google”. The strategic use of white space and sparing use of colour let the products take centre stage. Too much space could risk feeling simple or plain, but not enough can make it hard to focus and identify key information. Google strikes just the right balance. Plus, it is such a confident brand that it doesn’t need to clutter pages with additional details.

Google strategically incorporates movement into its design. Our eyes are naturally drawn to movement on a page, and the site includes just enough to keep grabbing our attention, but not so much that we feel overwhelmed. The homepage uses an automated slider above the fold to rotate through products, and various products move as you scroll down the page. These elements all help to bring the website to life. At Tiller we often include features like this through our website development services.
Product pages, like the Nest Wifi page, show us various angles of the product and use animation to highlight key selling points (e.g. how wifi blankets your whole home).
Google targets a major pain point on this page – poor WiFi coverage across your home. Copy, animations, and layout combine to position Nest Wifi as the solution.
- Copy clearly states the value – “Nest Wifi blankets your whole home in strong, reliable Wi-Fi and keeps buffering at bay in every room.”
- A brilliant animation shows the difference between the coverage of a traditional, single router, and Nest Wifi. And since scrolling is actually what progresses the animation, it’s hard to miss.
- Google makes it easy to decide which system you need. “Which Nest WiFi system is right for you?” is positioned above the three system options, with a description of what differentiates the options (e.g. one router covers up to 2200 square feet).
Google is able to tie the whole message together on one page:
- Your problem and their solution
- The physical product you’ll need
- The app you’ll need to control it
- Information on privacy policy (likely a common buyer objection)
- How you get it (e.g. free shipping)
Overall, we found Google Store’s website to be clean, modern, attractive, and effective – all things that make it one of the best tech company website designs. It sure made us want to stay and shop.
What we would change
- The mega menu experience feels a bit jarring as the rest of the page fades out when you open the menu. We might simplify the mega menu or adjust the degree of fade for a less abrupt transition.
Finding Cntrl
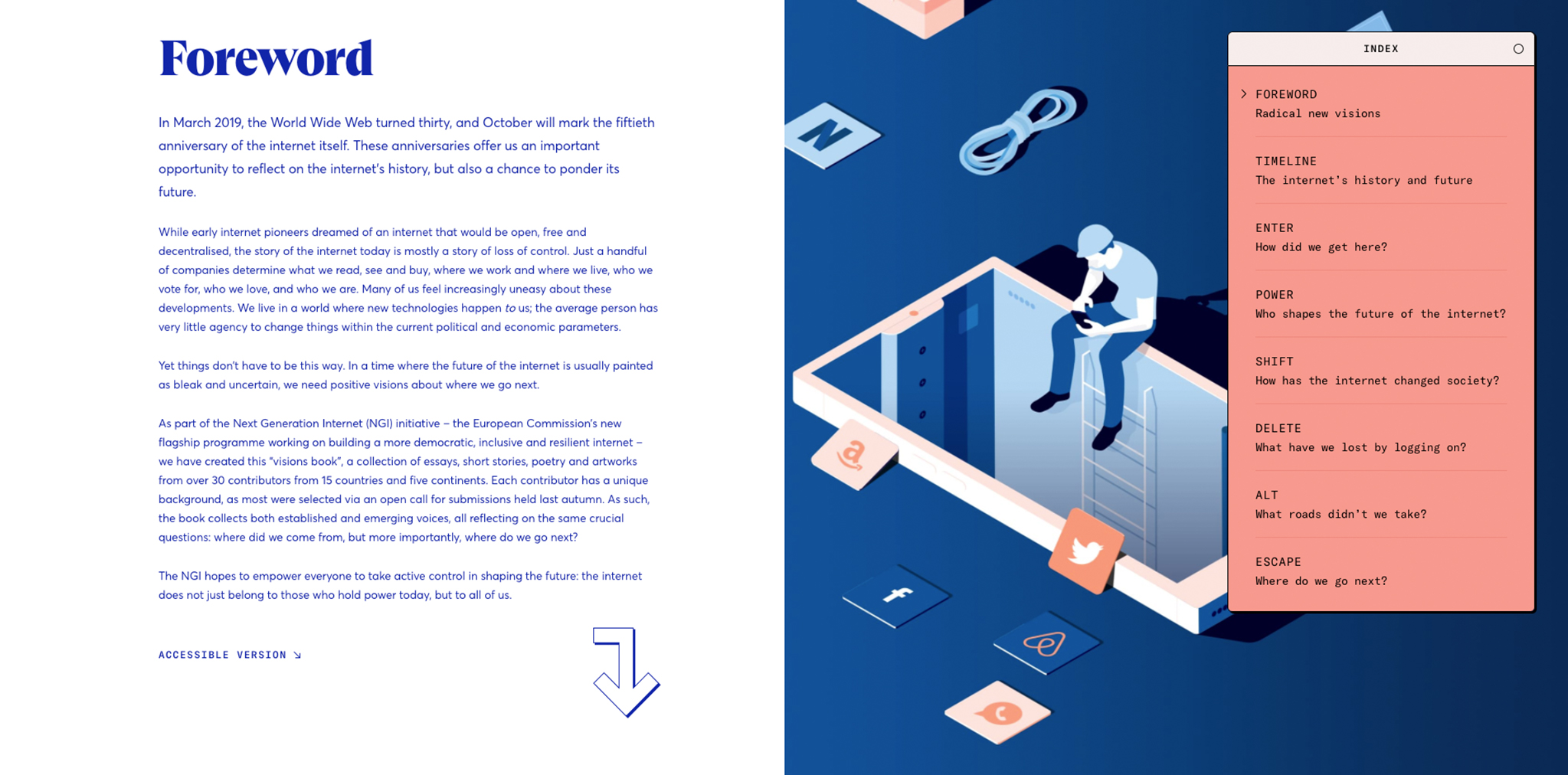
At first glance it’s not obvious that this is a tech website. Finding Cntrl (created by Nesta, as part of the Next Generation Internet initiative) markets ideas, not hardware. It is a specific project that exists to help build a “more democratic, inclusive and resilient internet” for the future. Finding Cntrl’s out-of-the-box website presents writing from around the world to create “a book of radical visions for the future internet”.
What we love
Finding Cntrl goes against design norms. But they can get away with a unique approach because their target audience is exclusively tech savvy. These people won’t be deterred by the unique style because the entire message of the website is about changing the internet.
In our opinion, Finding Cntrl nailed the futuristic and next generation feel, while also including vintage elements from the early internet days.
- Custom mouse pointer – a larger, vintage-style cursor immediately conveys the unique, outside-the-box feel of the website.
- Colour palette – large dark blue bands give a space-like feel and a sense of the unknown.
- Microinteractions – when you move your cursor in the blue section headings, white specks (like stars) move with the cursor and come together to make shapes, giving an advanced technology feel.
- Infinite scroll – the continuous content on one page websites (rather than shorter pages requiring click-through navigation), gives a modern feel, as users are progressively becoming more accustomed to scrolling.
- Index – instead of a standard menu in the header, there is an index on the right side of the page with computer key names outlining the various sections.
One specific section of the website caught our eye – the timeline. As you drag your mouse across the screen, new events pop up. Each image is pixelated at first, giving a distinct “flashback” feel. The interactive design draws you in, especially since you can’t see the time stamped events until you click along the timeline.
Overall, Finding Cntrl’s unique design breaks away from what you would usually see in a tech company website design. It pays tribute to the internet of old and invites you to imagine what the future could hold.
What we would change
- The site feels quite text heavy in certain sections. Although the website is a collection of writing, breaking the text up may improve readability and encourage users to stay and engage.
Tesla
Car company or tech company? The jury is out on which one is most fitting for Tesla, the well known manufacturer of automated electric cars and solar panels. But we think they’ve made the cut as one of the best tech company website designs.
What we love
Tesla’s website is all about the experience. They want you to picture yourself with their products – drive a Tesla, power your home with Tesla solar panels, be part of the Tesla club. And buying their products is your ticket in.
To create this experience, Tesla uses limited copy and gives preference to large images and videos. These let you picture yourself powering your home, driving down a winding mountain road, opening a car’s large wing doors, or even pulling a Tesla branded protective cover over your car.
We noticed that a large safety section is strategically placed high up on each car page. Given that Tesla’s cars are automated (well, almost), it’s possible that safety is an objection to purchasing a Tesla vehicle. It was smart of Tesla to explain their safety features in detail and dispel any concerns that their advanced technology could be a safety risk.
The Tesla Shop promotes the Tesla lifestyle. They display large images of products like branded apparel, chargers, floor mats, and more. And by using an image carousel they ensure that a Tesla vehicle remains in view. Drive a Tesla? Why not wear a Tesla coat and hat too? They invite users to the life of status that their brand can provide.
Tesla uses some clever microinteractions and animations. First, a speedometer shows a rapid drop in the number of seconds it takes to get from 0 to 60 mph. Prospective buyers want a fast car and Tesla highlights this as a key feature.
The key features of long range radar and collision sensors are animated in a bird’s eye view of a Tesla on the road with other cars. This builds trust in the technology by helping customers visualize features that are otherwise invisible.
Though there are certainly many arguments about Tesla’s car quality, safety, or price, it is (in our opinion) one of the best tech website designs because it tells a story – when you choose Tesla you get more than a car, you get a lifestyle.
What we would change
- Tesla’s website is heavy on images, videos, and animations, which all take a toll on page speed. We noticed a lag in their page loading, so we decided to test it. Tesla ranks 77/100 on desktop and a low 23/100 on mobile. To put this in context, best practice scores are typically around 86. Sites with exceptional page speed can achieve a score of 100. We would use our responsive web design services to optimize the visual content and improve page speed.
- We would add a sticky header, as you currently have to scroll back up to the top of the page to find the menu.
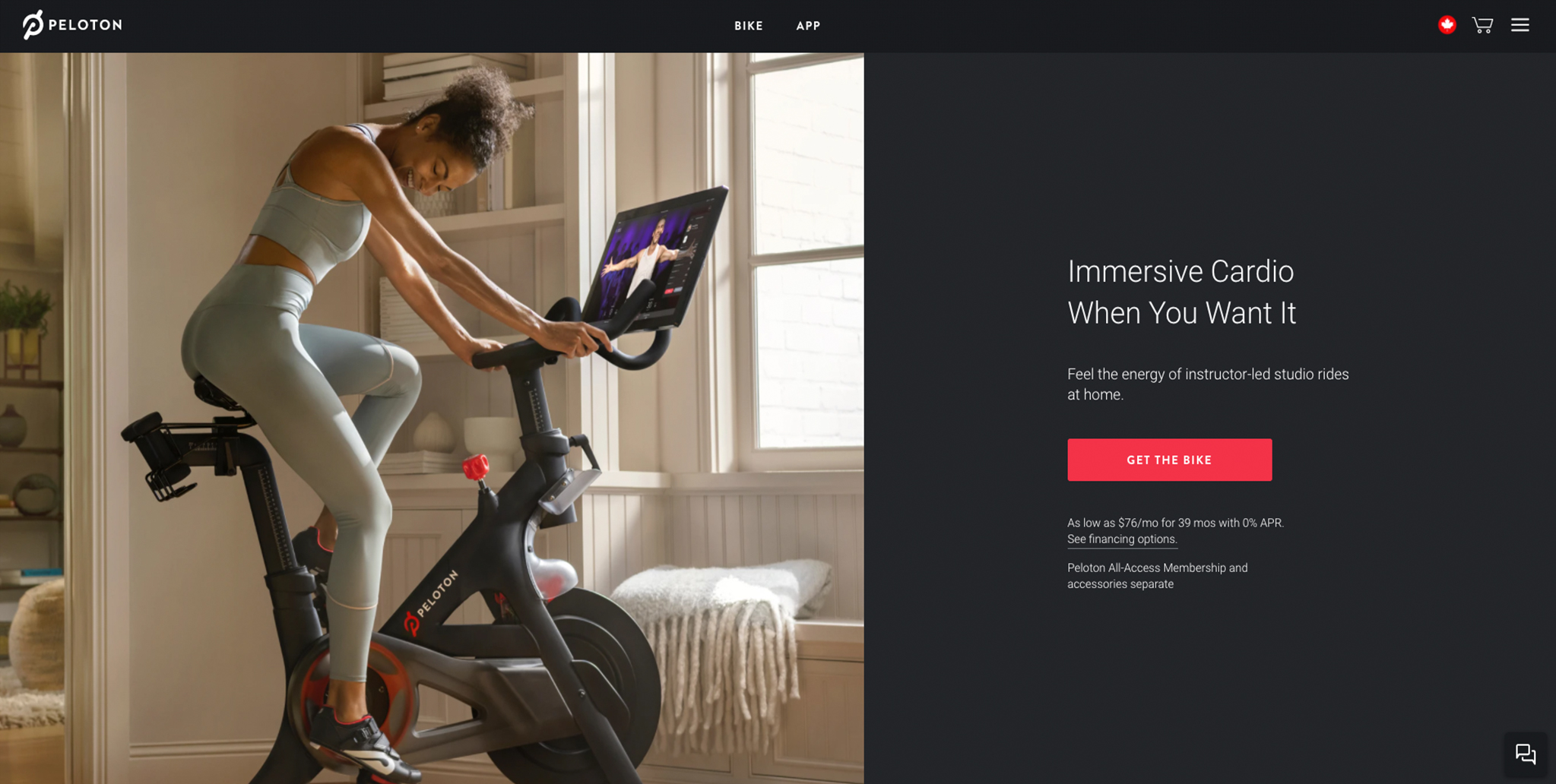
Peloton
Peloton is an exercise bike and fitness media company. They have taken the world of home workouts by storm by providing easy access to professionally guided workouts.
What we love
The Peloton website has an energetic and inspiring feel. When the homepage first loads you are greeted with a rapid succession of video clips highlighting the many ways you can work out with Peloton – run, bike, lift weights, do yoga – all from home.
Peloton uses concise copy to call out their audience’s three main pain points:
- Immersive cardio when you want it – you want the freedom to workout from home instead of the hassle of going to the gym or scheduling in-person fitness classes.
- Free trial – you might need a paid subscription to work out with Peloton in the future, but you can experience 30 days cost and commitment free.
- Unlimited motivation, delivered daily – it’s hard to motivate yourself to be active everyday. Peloton will do it for you.

Mid-page quotes of praise from reputable brands like Best Health and Forbes add credibility, and a photo carousel of members shows off the many happy faces of the Peloton community that you too could be part of.
Peloton has two major products – the bike and the app. On the bike page, we were impressed by a professional and inspirational video that tells the story of how Peloton first got started including behind the scenes footage of the bike and app design. The video explains that this isn’t your average spin bike. This is crucial messaging, seeing that the bike (app subscription not included) starts at $2,950 CAD.
Peloton uses video and animation strategically throughout their website. For example, on the bike page, a bike-mounted screen highlights key app features. And as you scroll down the page the copy and screen display change to showcase different features.
Peloton is a cool cult brand. You gain a certain social status when you join. But Peloton also does an excellent job of being inclusive – you don’t have to buy the bike to join Peloton. You don’t even have to cycle at all. Throughout the website they highlight walking, running, strength training, yoga, meditation, bootcamps, etc. All of these activities can be done through the app. And the affordable monthly subscription lets customers join the Peloton community without spending a fortune.
Peloton makes it hard to find a reason NOT to try Peloton.
What we would change
- Peloton has a sign-up modal that pops up multiple times throughout the user journey. Frankly, it’s annoying. Their website clearly presents the option to sign up on each page, so we would remove the popup.
- After looking through Peloton’s website and seeing how the information is presented, we felt that it’s not clear that there are actually two app membership options. There is the obvious $12.49/mo membership that you can use with any equipment. But if you purchase the Peloton bike, you actually need a $49/mo all-access membership. We could only find one mention of this price throughout the entire site. We would present the membership options more clearly to avoid the perception of “hidden fees”. Learn more about the importance of clear messaging through our website copywriting services.
Does your tech company website design need a revamp?
As you’ve just seen, there are many elements of tech company website design that work together to create a compelling user experience. Without these elements, the top tech companies might not be so successful.
For example, if Tesla only showed you small images of their cars, and no videos, could you vividly picture yourself driving one? Or if Finding Cntrl used a more traditional style, would you feel they had a credible voice on the future of the internet? The best tech websites use multiple design strategies to speak directly to their target audience.
Ask yourself a few questions about your own tech website:
- Does your message instantly and deeply resonate with your target audience?
- Are your design elements working harmoniously to create a powerful emotional experience for your user?
- Does your website leave no doubt you are the best provider in your industry?
If the answer is no, your tech company website design may have untapped potential. If you want to take your website – and your business – to the next level, let us know.