The best SaaS website designs of today & what you can learn from them

SaaS (software as a service) companies are everywhere. The marketing space alone holds at least 7,000 companies. So how can your business stand out in such a saturated market?
Well, web statistics continue to show that B2B (business-to-business) buyers are doing their research online and evaluating SaaS companies by the quality of their websites. Translation – better web design can help you get ahead. But poor web design limits your ability to attract prospects and convert them into buyers.
Not sure what sets you up to be the best SaaS website? We’ve dug into a few of our favourite SaaS company websites to tell you what they’re doing well. And since Tiller offers expert SaaS website design services, we’ll tell you what we’d do to make them better.
Table of contents
Our top picks of B2B SaaS websites
Slack
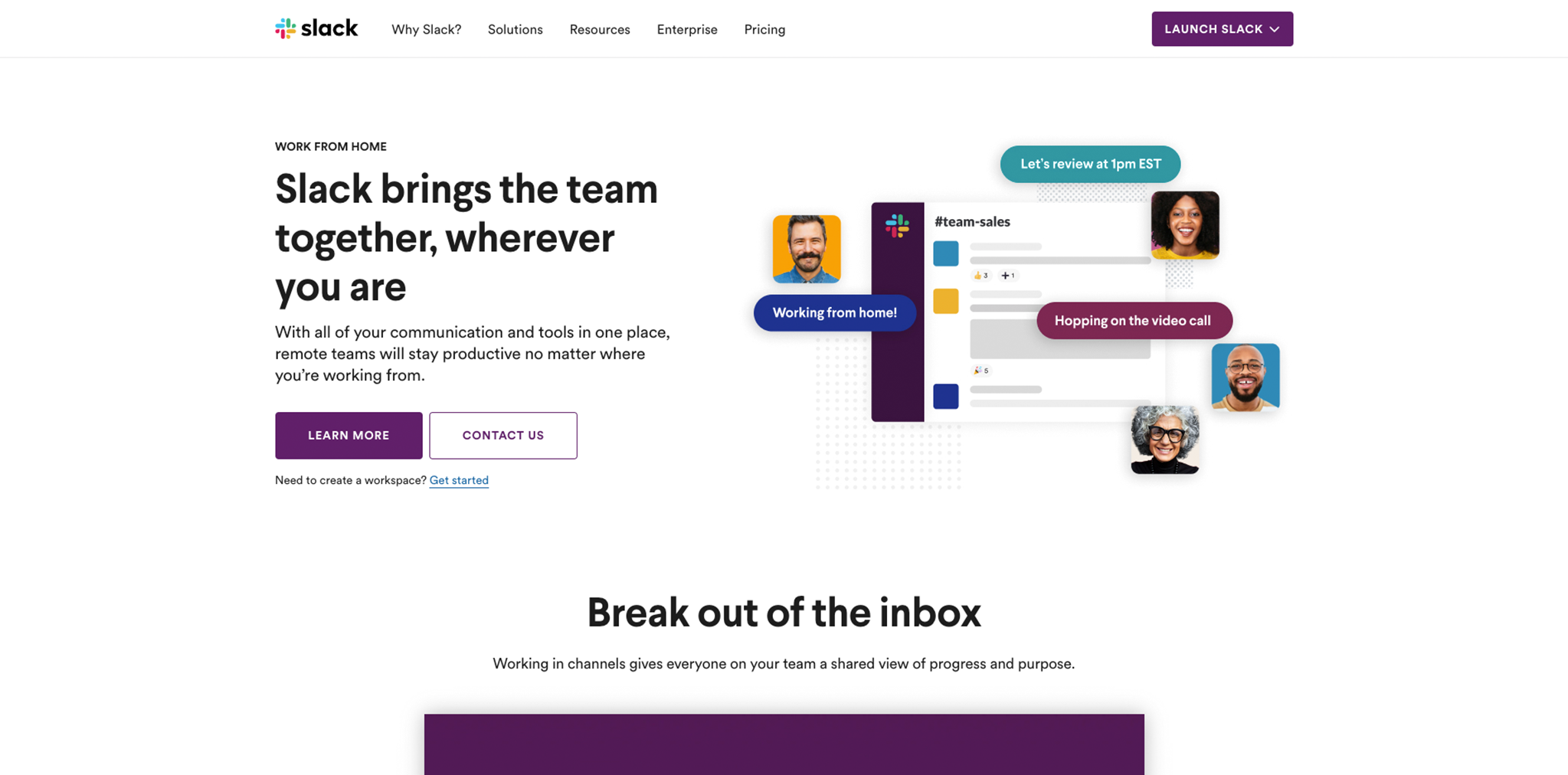
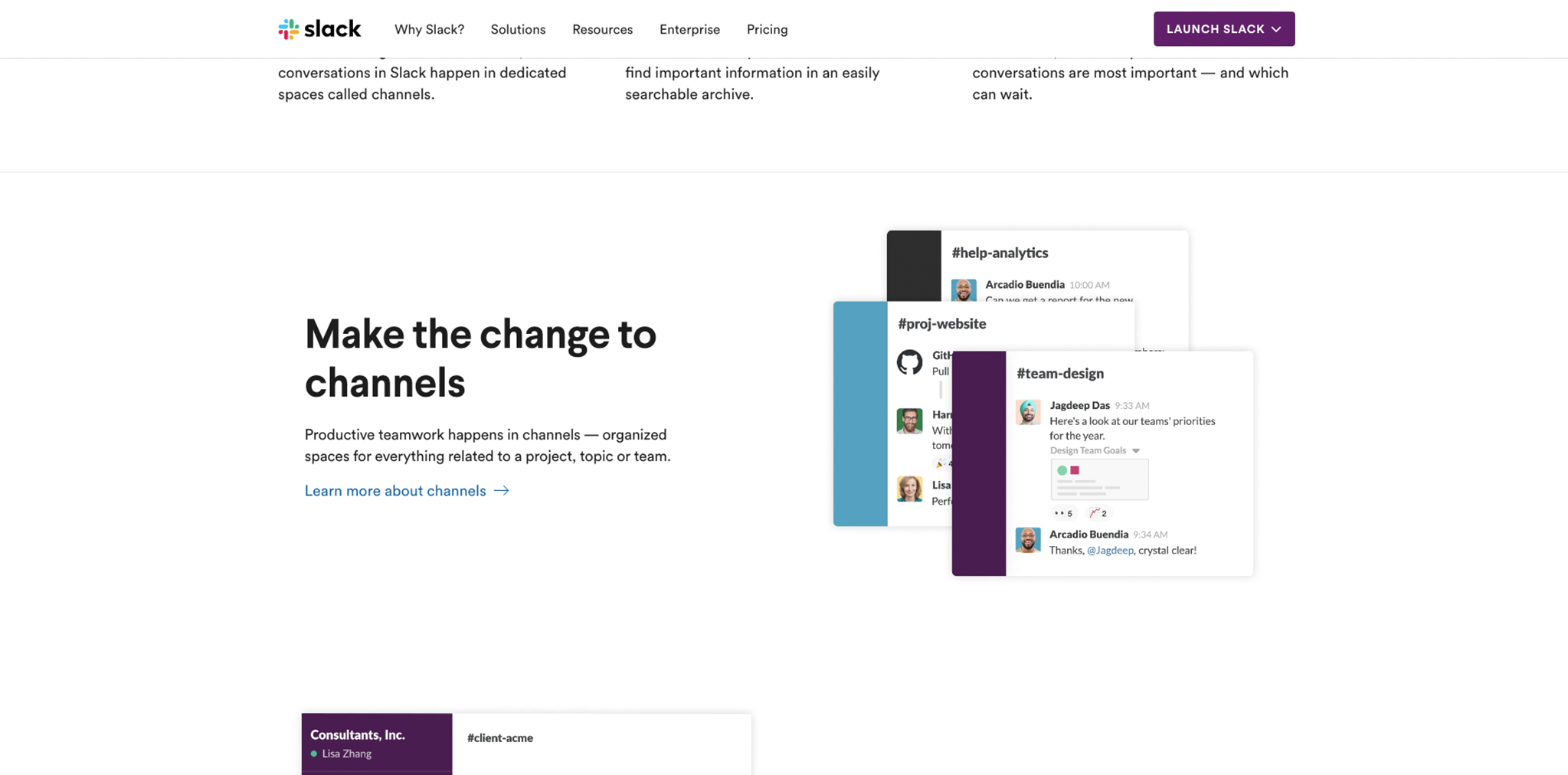
Slack is a business communication tool that improves team efficiency. We are Slack users ourselves and all of our collaborations hinge on it.
What we love
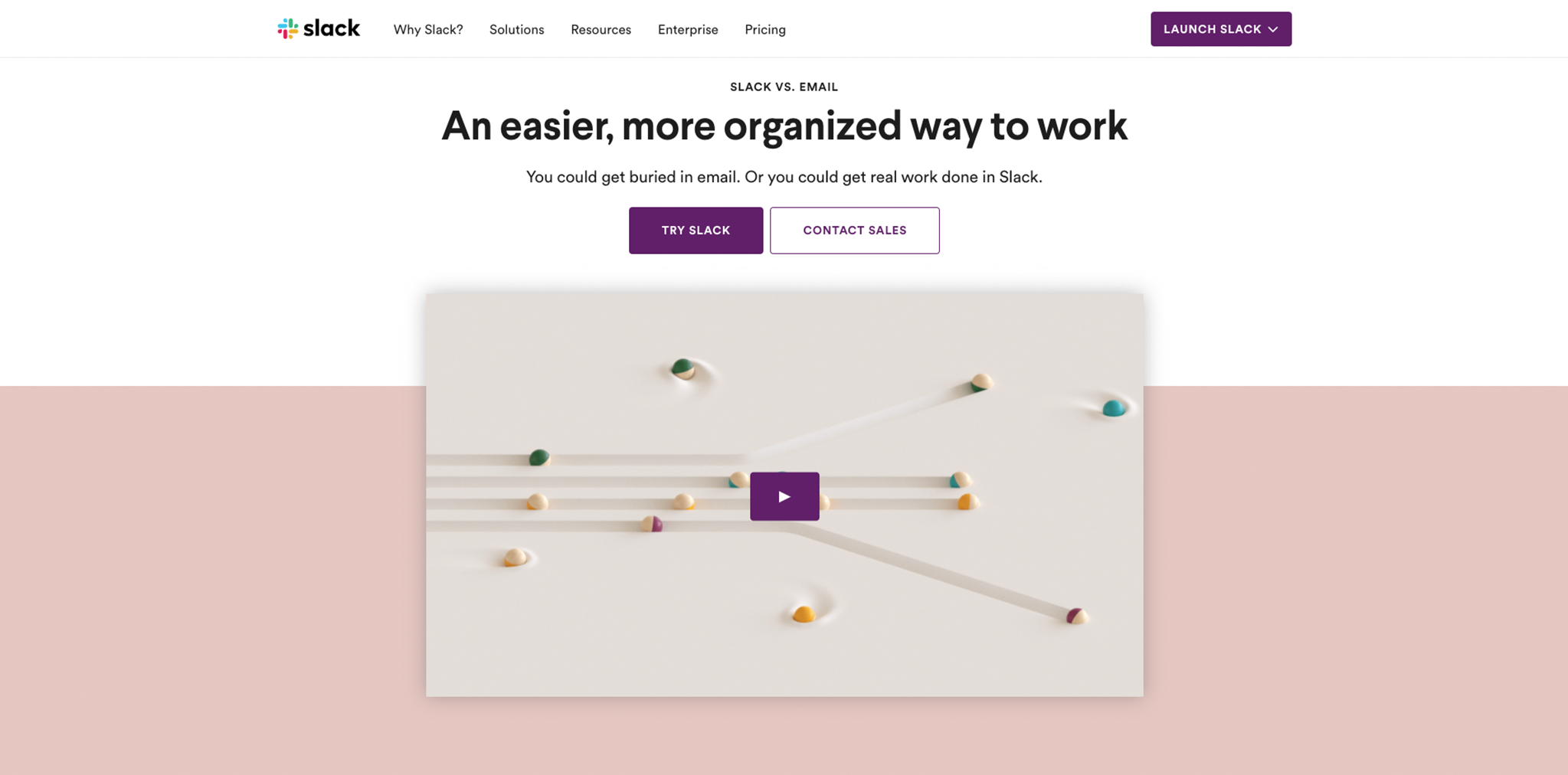
Slack’s website makes it easy for prospective customers to understand their product’s value by categorizing solutions (e.g. remote work, sales, IT, etc). “Hey, my team works remote – maybe Slack could help us” or “Wait, engineers use this too?”. The best SaaS website designs speak directly to their target audiences.

Slack strategically uses simplified app screens to highlight specific features within the tool instead of showing you the whole tool at once.

An extensive gallery of Slack customers showcases Slack’s versatility. From HubSpot to IBM to HelloFresh, Slack makes clear their product is for everyone. And we like how both the testimonial excerpt and CTA (call-to-action) remain anchored on the page as you scroll.
Slack proactively tackles the number one objection to using the product: “I can just use email”. They come right out and address it with an entire page dedicated to “Slack vs email”, including a detailed video animation.

What we would change
- Add more directional design elements to encourage users to scroll.
- A few of the screenshots presented on Slack’s feature page are not very crisp. While Slack is likely trying to balance page load with image quality, we would like to optimize these images to match the quality of the other crisp illustrations they have throughout.
- Explore using a mega menu for “Why Slack?”. Currently users have to go to the main “Features” page to find more detailed subpages (e.g. shared channels, teams, integrated file sharing, etc). If done right, highlighting these subpages in the primary nav would make this content more accessible and provide potential SEO (search engine optimization) benefits.
Zendesk
Zendesk is a customer service software company with digital solutions for improving processes in sales, customer support, and customer engagement.
What we love
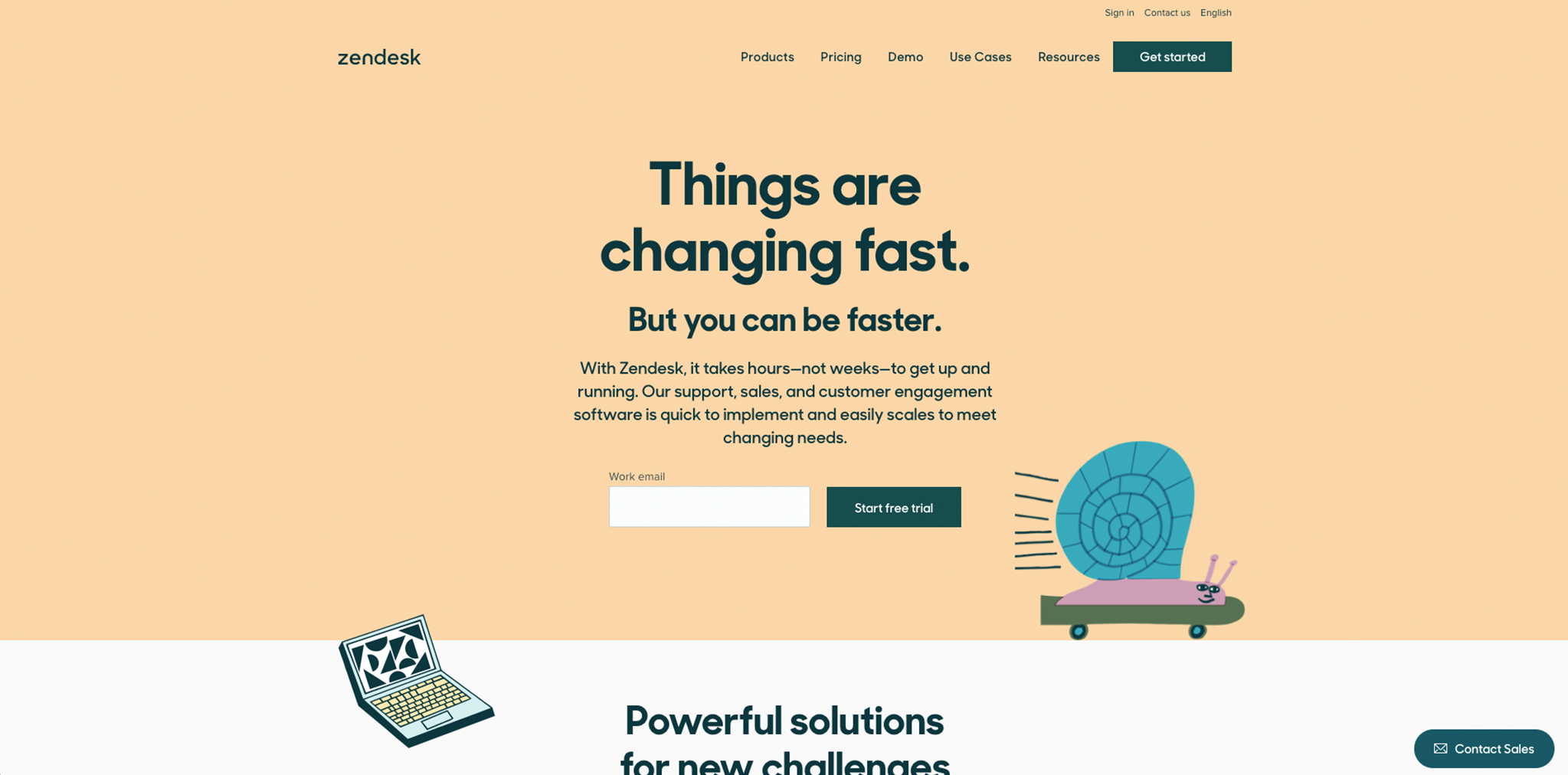
Zendesk leverages the power of relevant and compelling copy to hook the audience on the homepage.
First, they highlight a reality their audience can relate to – customer service is fast-paced and it’s hard to keep up. Then they invite the user to be the hero of the story and get faster.

There’s more behind their choice of copy. We published this blog post during COVID-19 so we were curious to know if Zendesk had changed their copy to match the times. Using WayBack Machine, an application that allows you to see previous versions of web pages, we confirmed that Zendesk updated their copy shortly after the pandemic began.
Why? Because they wanted their message to resonate better with their prospective customers’ pain points. “Things are changing fast” relates to the times, but so subtly it’s almost not obvious.

Like Slack, Zendesk also addresses possible objections upfront. “It takes hours—not weeks—to get up and running” disproves the notion that learning new technology is a long and onerous process.
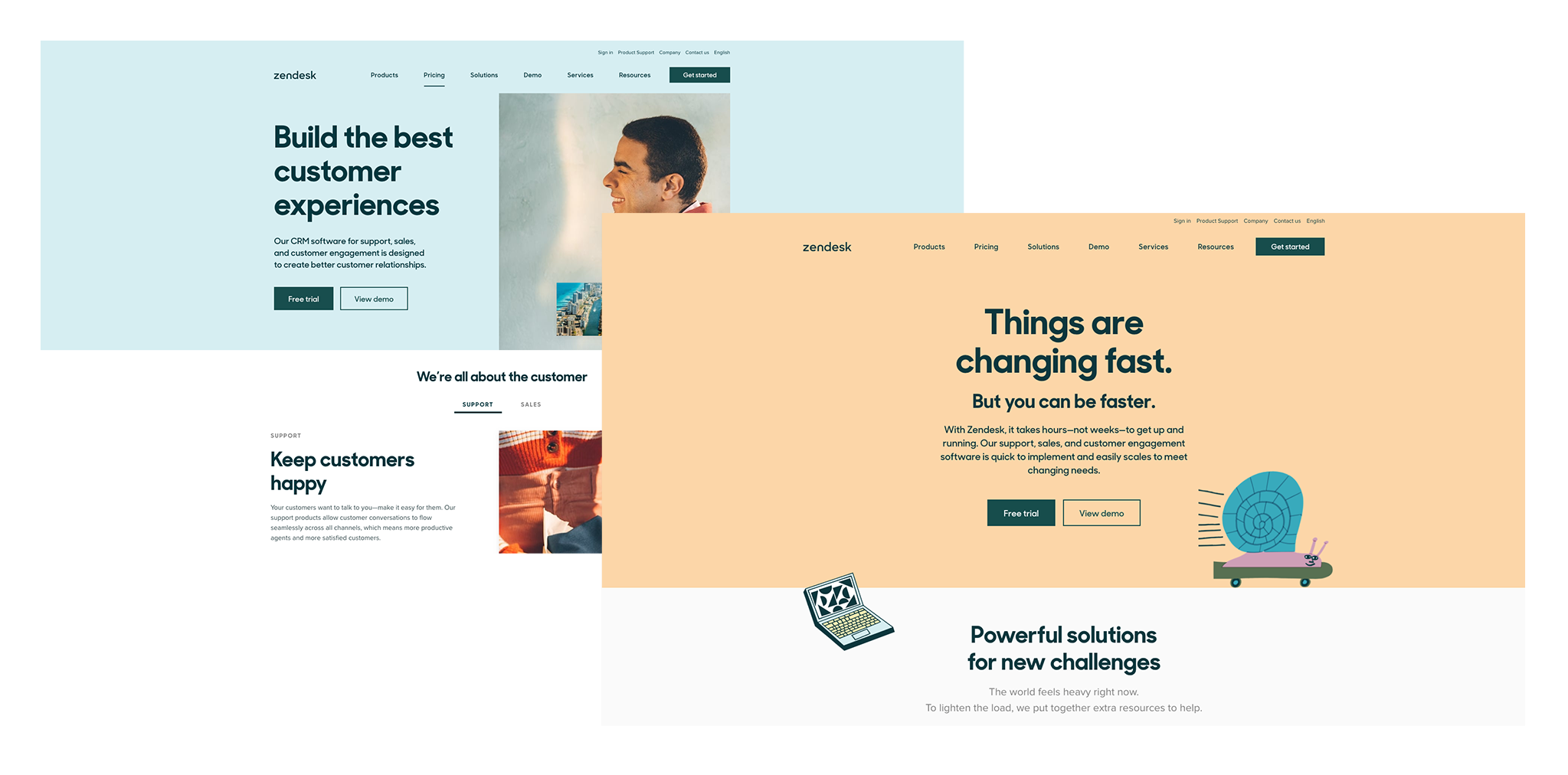
Zendesk is clever with its use of visual brand elements. As you move throughout the site you can catch how they subtly use geometric shapes throughout:
- Geometric shapes form the “Z” icon
- Various combinations of shapes brand the six products
- Illustrations and imagery are customized with shapes to enforce brand identity
But they haven’t always used this brand strategy. To see Zendesk’s old brand and learn more about the rebrand that helped them become one of the best SaaS website designs of today, check out this article.


Finally, Zendesk has strong social proof (evidence that others have chosen their product), with brands like Uber, Slack, and Shopify implying that large, successful brands use Zendesk.
What we would change
- There are multiple CTAs – Get started, Free demo, Start a trial – all above the fold. While this could be part of an A/B testing strategy, we would like to streamline the CTA copy to increase conversions.
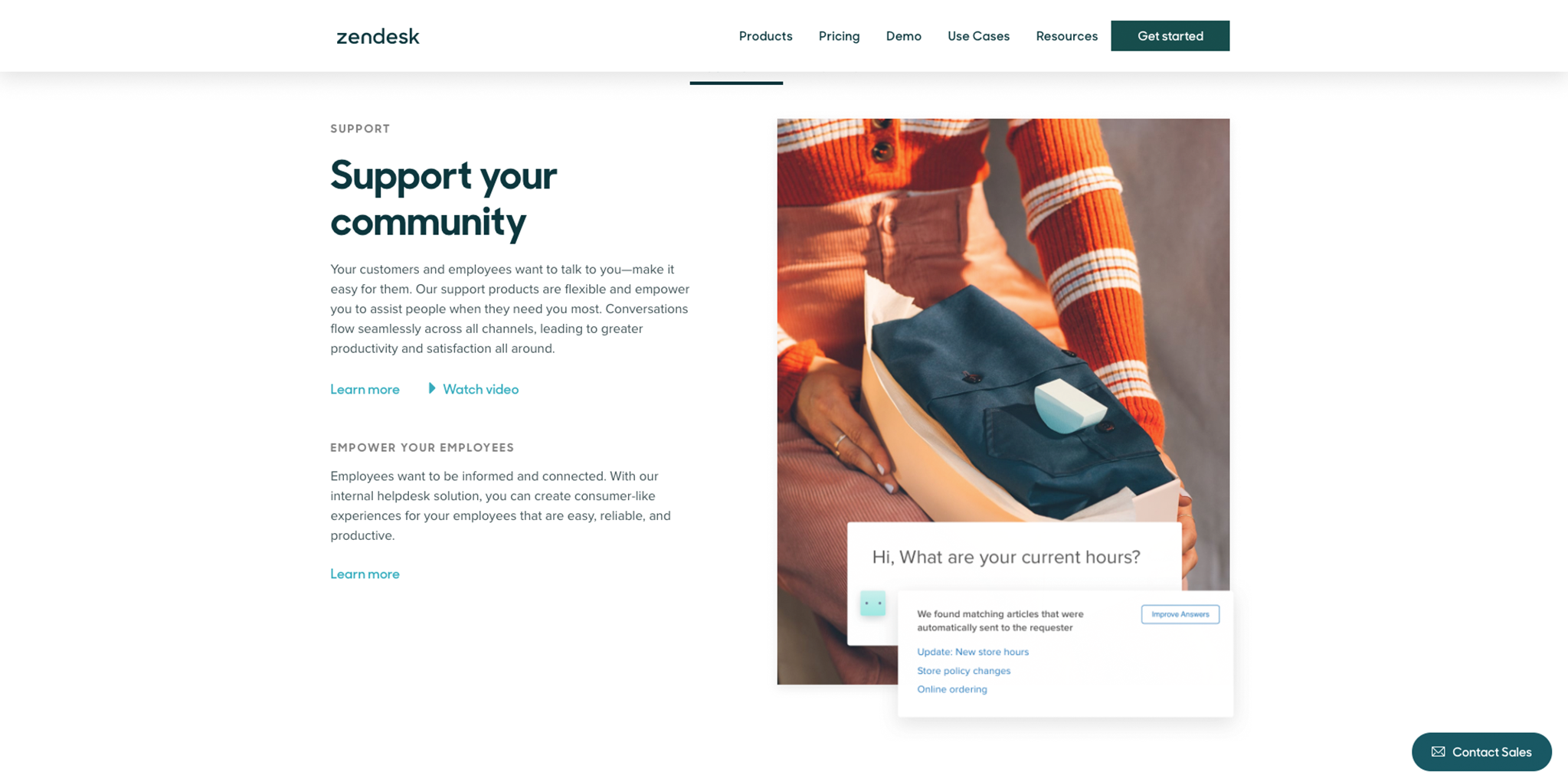
- Product pages could be structured more clearly. We might even suggest renaming the “Support Suite” to differentiate it from the individual “Support” product.
Stripe
Stripe boldly claims to be the best payment platform for running an internet business. We tend to agree and often integrate Stripe for our clients.
What we love
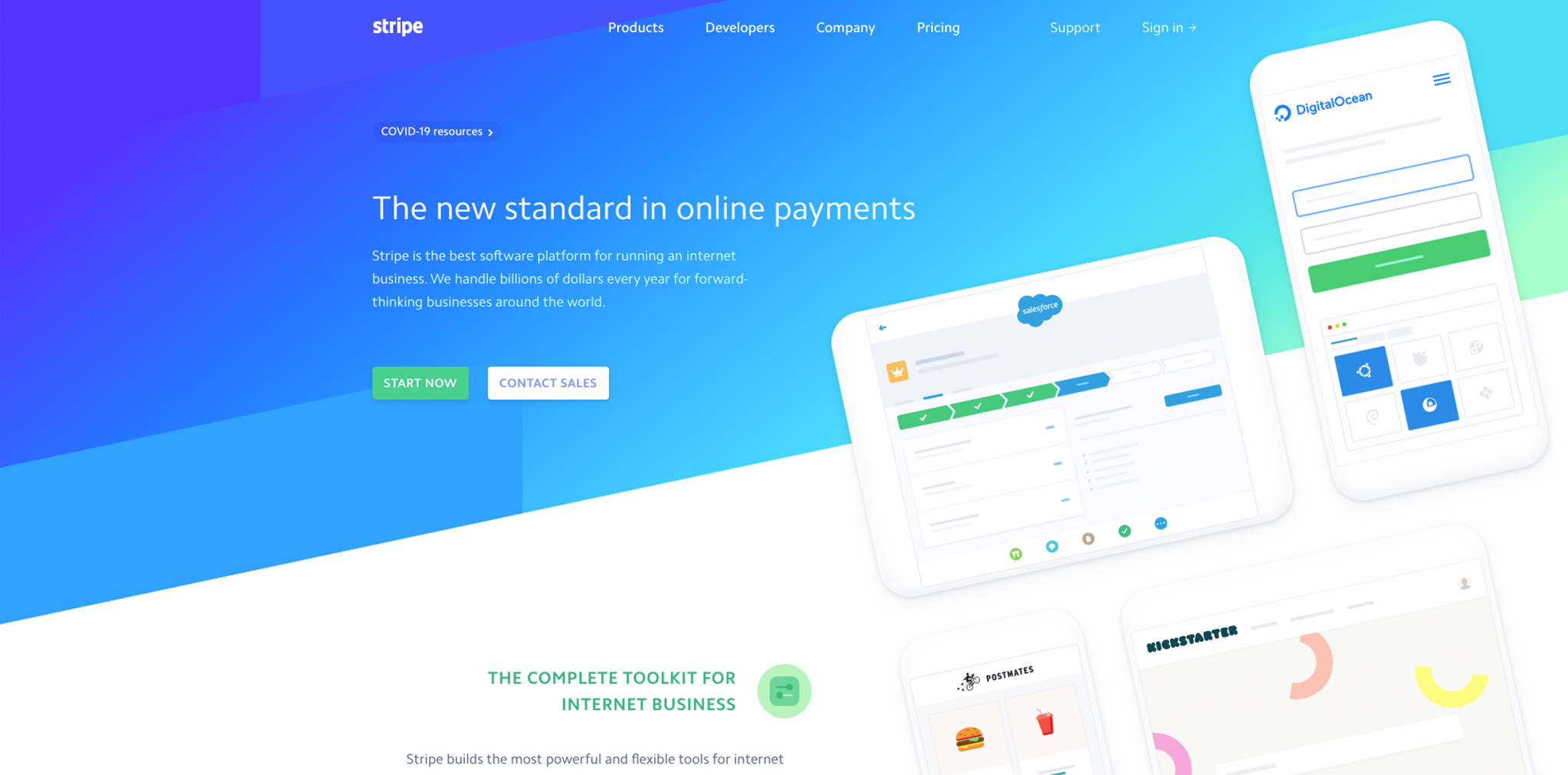
The bright, bold blue and green colour palette feels consistent with a payment platform and fits the high-tech nature of the company.

Their copy instills confidence:
- The new standard in online payments – Implies that they meet or exceed standards and handle privacy with care.
- Internet business – inclusive; B2B, B2C (business-to-consumer), and non-profit.
- Forward-thinking businesses – a value statement that reflects that Stripe is forward-thinking and likes to work with people who share that perspective.
Above the fold, Stripe strategically highlights their device versatility with mobile, tablet, and desktop screens. They take further advantage of the real estate and incorporate social proof on those screens, displaying brands from different audiences – Salesforce (CRM), Asana (project management), Instacart (grocery), etc.
There is a strong use of directional design and engaging microinteractions (subtle interactions between the user and design), focused around small icons. Clean lines fit their business and brand personality better than soft and organic shapes.
Stripe addresses one of their target audiences – developers – by name and includes an interactive piece of code to highlight how easy it would be for them to integrate the platform. Check out Tiller’s SaaS website development services to learn more about how we integrate payment gateways like Stripe.
Stripe’s social proof is a huge reason for why we rank them as one of the best SaaS website designs. Their customer page leads with, “You’re in good company. Join millions of businesses on Stripe”, and behind them float a seemingly never-ending stream of global brands. Google, Amazon, Salesforce, Spotify, Fender, National Geographic; the list goes on. This page is an invitation – join the club.
What we would change
- Simplify the decision process and clarify which product would best meet a prospect’s needs. The pricing page shows that some products are paid, others are free, and some are free up to a point and then require payment. We would consider integrating a stepped form with a series of qualifying questions. The outcome could either be a specific quote and product recommendation, or the information could be sent directly to the sales team to help them prepare for the first call.
FullStory
FullStory is analytics software that informs where an app can be improved or optimized for user engagement, giving priority to solutions with the highest potential for impact.
What we love
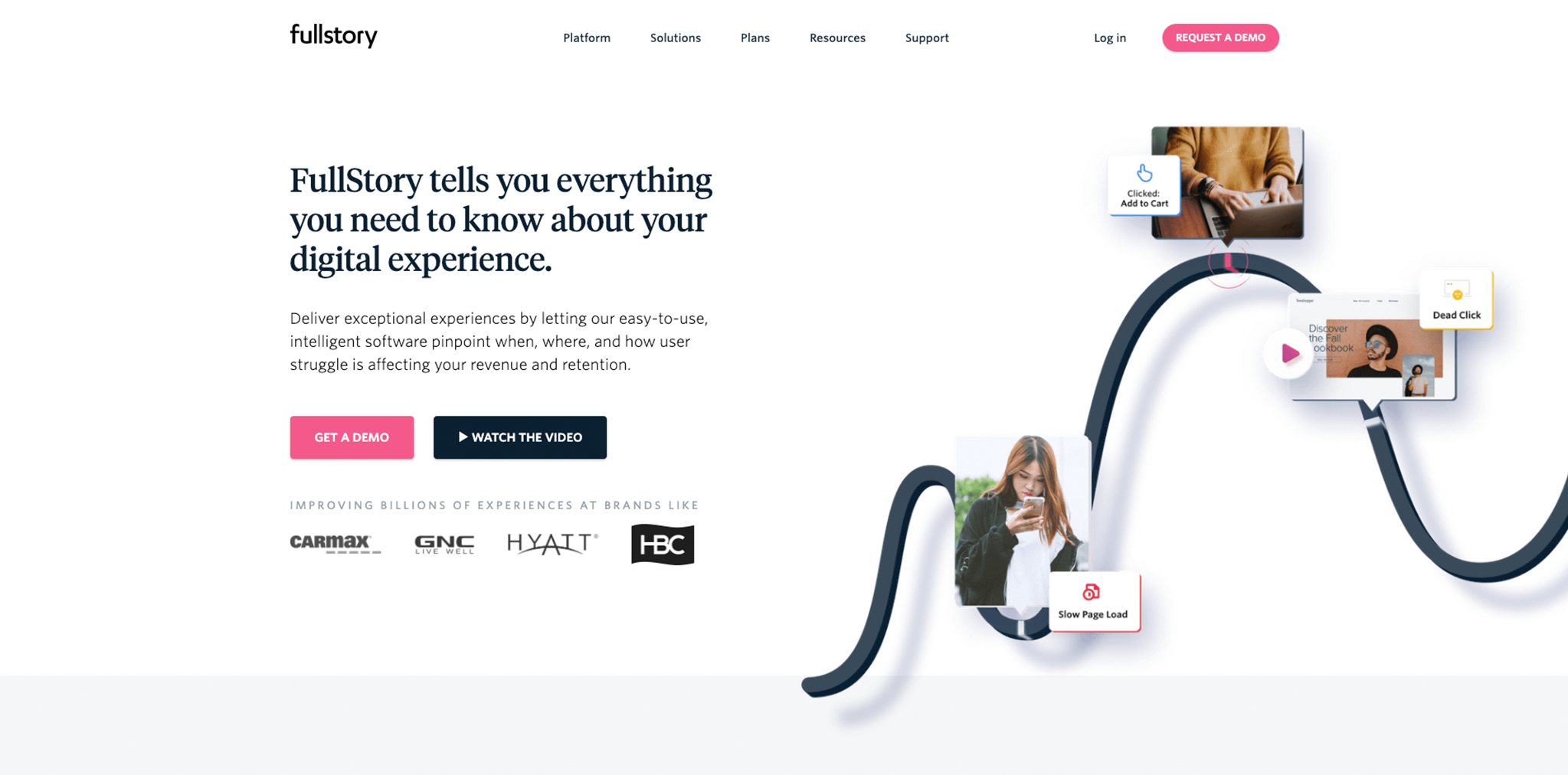
FullStory’s design is balanced. Blocks of content surrounded by a considerable amount of white space make content easily digestible. And we like the blend of custom data illustrations and human photos on their homepage. It tells the story of what they’re all about – delivering meaningful data to help real people.

FullStory has designed their blog to include a variety of content types including educational articles, use cases, tips and tricks, product updates, and even stories about their culture. This versatile content marketing strategy provides more opportunity for engagement.

What we would change
- Boost their credibility with better social proof (think Stripe-level), and make testimonials more prominent on the page.
- Although we love the blog, we think their blog graphics could be improved (e.g. even using a different background colour on blog graphics would add more contrast to the page, making the articles in the feed pop against the grey colour of the blog).
Intercom
Intercom is a live chat tool that allows sales teams to connect with prospects right on their marketing website, and support teams to connect with app users within their product.
What we love
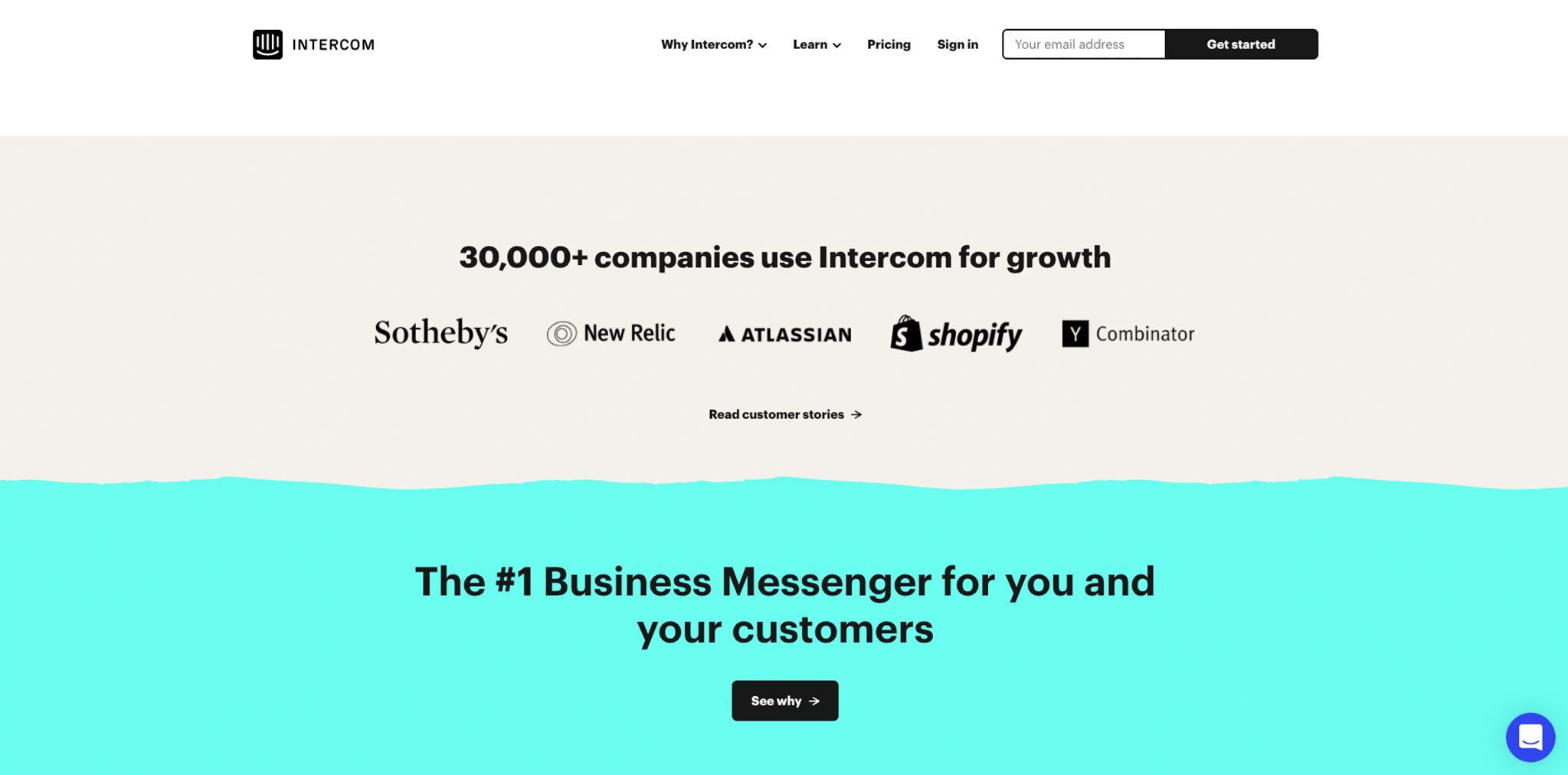
Intercom’s design has an approachable and organic feel that makes their site accessible to businesses of all sizes and genres.
They add surprise and delight with animated illustrations. If you look closely at the image you’ll see the windows people are waving from are in the shape of Intercom’s chat icon. The entire illustration is fun, light and we love how it represents communication and connection.
As we’d expect from one of the best SaaS website designs, Intercom uses smart copy throughout their site. The homepage headline, “Deliver great experiences, no matter what”, immediately conveys that Intercom is for everyone.
They have solid social proof, including logos and a link to customer stories. And Intercom also uses a number (30,000+ companies) to further build credibility.

Animated illustrations show how Intercom can help in three key areas: lead generation, customer engagement, and customer support.
Finally, the colour palette is strongly rooted in black and white and they use a solid black CTA button with “Get started” in white text. This bold button exudes confidence and immediately draws your eye towards it.
What we would change
- The design feels a bit too stripey and horizontal, leaving us wondering where exactly the page ends. We would add more directional design or change some of the bands to block content to encourage scrolling and prevent a false bottom.
- Bring solutions content higher up on the page. Users spend 74% of viewing time in the first two screenfuls of a page, and we expect conversion rates may increase if solutions were presented earlier.
TransferWise
“A cheaper, faster way to send money abroad”. They had us at “cheaper” and “faster”. TransferWise is a global money transfer platform that cuts out hidden fees and uses only true exchange rates.
What we love
The TransferWise user interface (UI) is well designed. They don’t waste any time in getting to the good stuff – how much money you could save. An embedded exchange rate calculator lets prospective customers discover for themselves how much they could save by choosing TransferWise over a traditional bank transfer.
There are great elements of microinteractions and animations. They help bring life to what could have otherwise been another stale, static financial site.
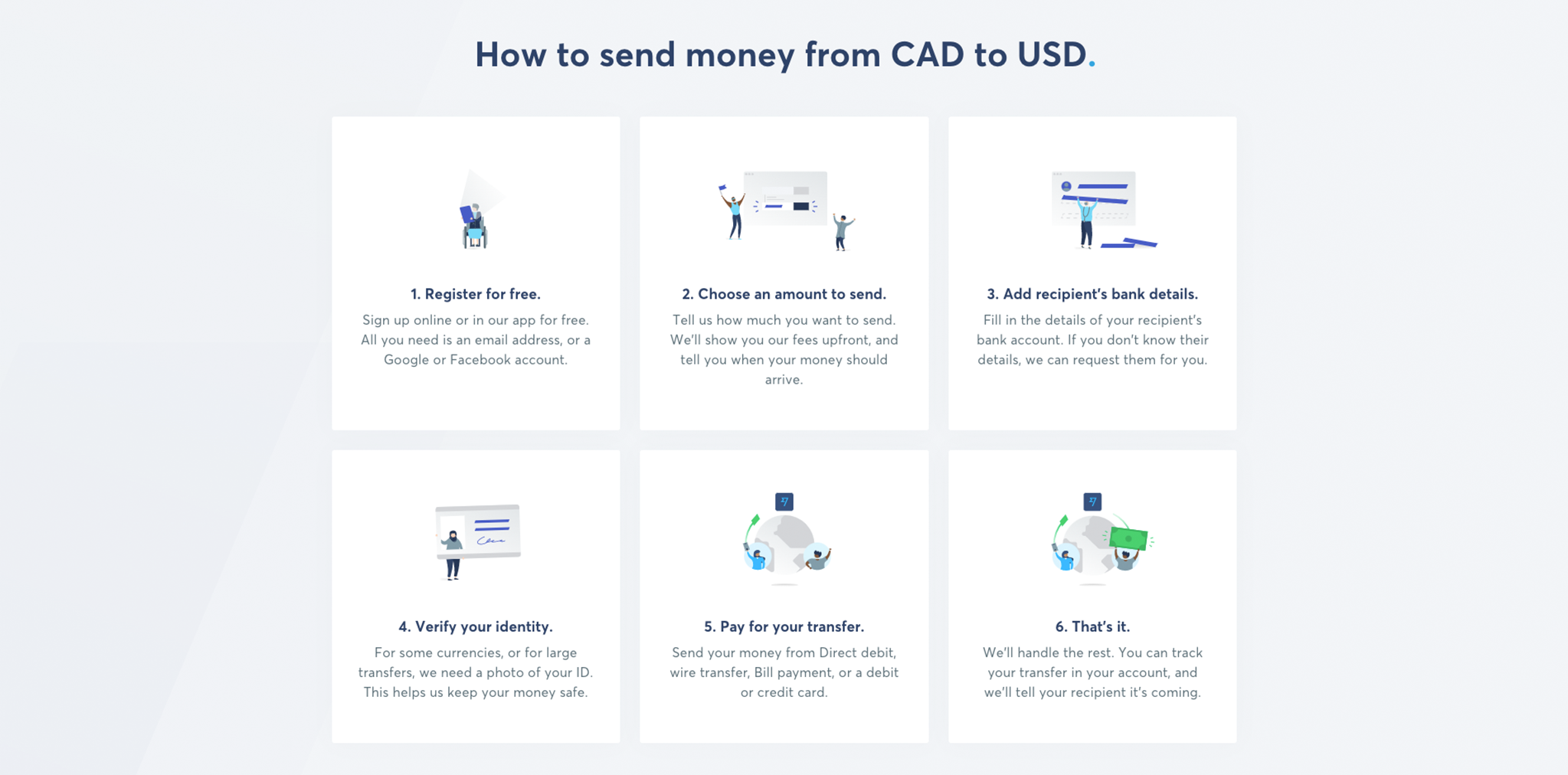
An easy-to-digest, illustrated, step-by-step process helps users understand how the service works.

What we would change
- There are a lot of different elements fighting for attention above the fold. We would simplify the homepage (by placing some content further down the page), but keep the calculator in the primary focus area.
VideoAsk
Face-to-face communication almost always increases engagement. VideoAsk is a tool that allows you to create and send videos and receive direct responses by video, audio, or text.
What we love
VideoAsk is all about increasing face-to-face communication, and their website clearly states that. But their unique delivery is what ranks them among the best SaaS website designs. The homepage displays a prominent video that’s already playing without sound. Naturally you feel like you’re missing out on something, so you click the play button and the person in the video starts explaining exactly what VideoAsk does.
The guide presents a series of short, interactive videos that encourages users to test drive the product and respond to questions through multiple choice, audio, or video.
Use cases are presented clearly, with specific pages (with video content of course) dedicated to lead generation, audience engagement, feedback, etc.
What we would change
- Change of colour palette. The bright purple, red, and magenta are a jarring combination, especially when combined with a high volume of video content.
Does your SaaS website need a revamp?
Here’s a recap of what we like about the SaaS website design examples above:
- Compelling copy that speaks to your target audience(s) and provides clear solutions to their problems.
- Directional design that encourages users to continue to scroll and see all of your content.
- Engaging illustrations that are consistent with your brand personality, industry, and message.
- Credible social proof that builds confidence and brand trust.
- Product test-drives that let users see for themselves how the product works.
These are just a few key elements of great web design that can help set your website apart in a sea of SaaS companies.
If your website is lacking in any of these areas, or you’re just not getting the traction you need in the market, you might need to revamp your web design.