The best software website designs of 2022

Software is everywhere. Sign up for this. Book a demo for that. New products are popping up left and right, and it’s never been more important to have a high-performance website that drives brand awareness and conversions.
At Tiller, we specialize in building engaging, performant websites for B2B SaaS companies. And as a copywriter on the team, I often collaborate on everything from sitemap and content strategy to wireframes and design direction (with a whole lot of writing in between). I’m always on the lookout for inspiration from exceptional software website designs. I look for brands that nail best practices and those that push the boundaries to create something unique. There are great learnings to be had from both.
Here’s a snapshot of the criteria I keep in mind when searching for the best SaaS website designs of 2022:
- Clear value proposition – is it easy to understand what the product is and why it’s uniquely valuable?
- Functional design – beyond looking pretty, does the website design invite you into the story and make content easy to digest?
- Intuitive navigation – can you easily navigate through the menu, footer, and internal links to find specific web pages or information?
- Conversion-focused – does the website guide you to the next step and provide all the information you need to take that action?
With this checklist in mind, here are my pics for the best software website designs of 2022.
Your software website winners- the best website designs of 2022
Grammarly
Grammarly is an online writing tool that helps students, business professionals, educators, and average Joes improve spelling, grammar, and overall communication.

What I like
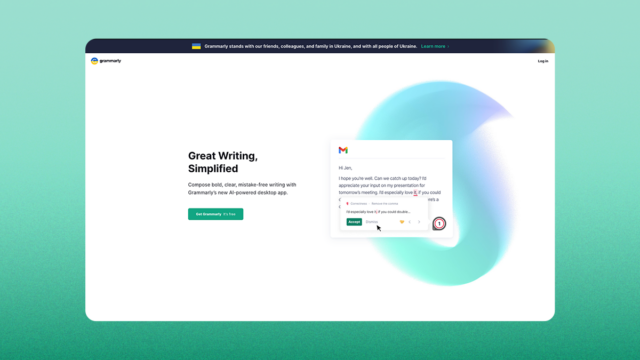
The Grammarly website design is very clean, with plenty of white space and concise, focused copy. Throughout the website, animations show Grammarly editing in action. These make it abundantly clear what the product is and how it works.
The homepage is hyper-focused on conversion. I found the call-to-action button language to be very effective. “Get Grammarly It’s Free” addresses the price objection up front. Interestingly, it doesn’t include any top navigation. To locate other web pages (features, solutions, etc.), you have to scroll down to the footer. This makes the homepage feel more like a landing page than a full website, but it does allow you to focus your attention on the high-level value of Grammarly and the immediate call-to-action.
Since all other pages are linked in the footer, it isn’t really a barrier to navigation. In fact, you could argue that emphasizing footer navigation makes it easier for users to see all web pages at a glance. You know at a glance that the site is robust, has plenty of features, and works with a wide range of browsers and devices.
One particular design element stands out on the features pages. Grammarly has embedded an interactive component where you can type or copy and paste content for Grammarly to check. You’re provided with a list of errors and are prompted to download Grammarly to see suggested revisions. It’s a quick and effective way to get users to interact with the product and persuade them to download the app to learn more.
What I would change
While I like the homepage emphasis on conversion and don’t mind the absent navigation, I don’t believe the plan and features pages should use the same approach. Users may not mind using footer navigation on the homepage, but once they start exploring deeper into the site, it could become frustrating. I would keep the homepage as is, but add a sticky nav to the subpages for easy navigation.
Box
Box is a B2B SaaS product that makes it easy to collaborate securely with teammates on a variety of docs and file types.

What I like
From a logo band with big names like Morgan Stanley and the U.S. Air Force, to a primarily blue colour palette, Box communicates trust, security, and credibility.
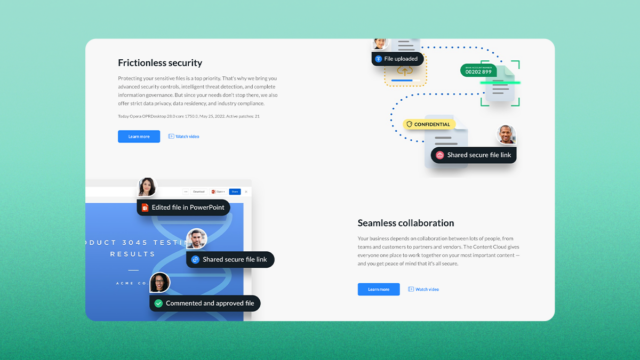
Box makes good use of the top fold of the homepage with the clear and simple value proposition: “a secure way to collaborate”. They pair this with graphic design that shows the wide range of supported file types, which helps to visually communicate the breadth of their solution.
I often see security solutions with SaaS websites that are overly technical and feel very corporate. Box combats this by incorporating people in photography throughout the design. This makes the brand feel quite human and also alludes to the collaboration that Box enables.
Box does an excellent job of supporting self-guided education by frequently linking resources at the end of body copy. Headlines and subheadings give you the gist of things, but more details are readily available if you want to go deeper.
I also like how Box uses colour to help users know where they are on the website. In the mega menu, each feature page is paired with a uniquely coloured icon. When you click to a feature page, the background colour matches the colour of the menu icon. This is a simple, but effective way to assist with page navigation.
What I would change
I noticed some design inconsistencies when I viewed the website on different devices. On a desktop monitor, the background colour doesn’t fill the full width of the screen. This might not be overly noticeable except that the top announcement band does extend full width. On a laptop screen and mobile device, everything is full width. I would like to have our developers take a look at how Box handles breakpoints and implement a consistent, user-friendly, responsive website design on any device.
I also took a look at the pricing page. Four plans, each with a similar list of features, are a lot to digest. I would clean this up and create a more focused plan overview followed by a detailed feature comparison chart.
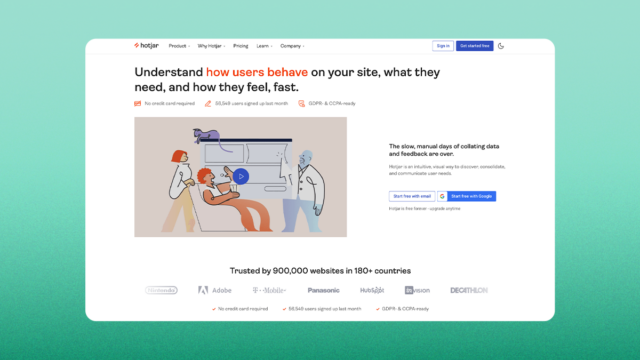
HotJar
HotJar is a heat mapping software that helps you discover how visitors are behaving on your website.

What I like
HotJar leads with social proof, including stats like “900,000 websites in 180+ countries” and big recognizable brands in a logo band.
One of the first things that stood out to me is the clever application of the colour palette. HotJar mimics the effect of a heatmap and uses gradients of cool blues and warm oranges and reds throughout the site. This is a great way to use the website design to subtly reinforce what the product actually does.
Another interesting element of the site is the Dark Mode/Light Mode toggle. Users can switch the entire site over to their preferred view. I don’t see this kind of UX design (user experience design) too often, but it’s an excellent way to allow users to control their experience on a website.
HotJar keeps copy short and concise, often using an accordion component or hover states to expand the content. This makes pages easy to scan or dig for more details.
On the SEO front, HotJar seems to be making some moves to capture more organic traffic by building out a glossary. It’s currently very lean, but as it grows the glossary will no doubt drive more visitors to the site.
What I would change
There are three statements repeated throughout the homepage (“No credit card required” “number of users last month”, and “GDPR & CCPA-ready”). These are shown twice in the top fold, and again in a mid-page CTA. Repetition is definitely a good thing, but I would remove one instance from the top fold as the repetition was a little too obvious for my liking.
On the Product Tour page, HotJar shows a large screen recording of HotJar in action. The print is far too small to read, even on desktop. On mobile, it’s impossible. I would resize the graphic to make it legible and design a different element for mobile.
I also see type issues on the Careers page. The Five-Stage Recruitment and Engineering Recruitment Processes don’t appear to follow the same type hierarchy as the rest of the website, and the text is too small to read.
HotJar is pretty light on illustrations. I actually really like the style they’ve chosen, but they’re very sparsely distributed. This makes the brand look and feel different depending on which page you land on. I would sprinkle more illustrations throughout the site to create a more cohesive experience.
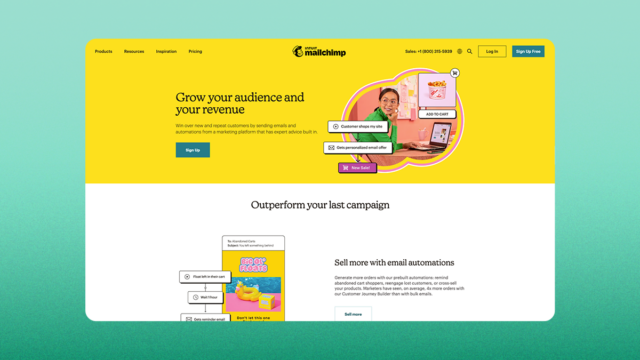
MailChimp
MailChimp is an automated email marketing platform that helps businesses grow their audience and revenue. They were acquired by Intuit in 2021, and while I actually preferred their previous website design, this one is still on my radar.

What I like
MailChimp opted for a left-sided menu structure. It’s unique but still functional. I suspect they chose this alignment to create space for the deep menu which can be opened three layers deep. It’s a lot of content to browse, but the back arrow helps you navigate to the previous menu without fuss. This also works well on mobile.
Visually, MailChimp uses large, clean, simple graphics throughout the site. There is plenty of white space, and they’ve included fun ink-drawing illustrations to add personality.
I like the font pairings they chose – unique, easy to read, and with a clear hierarchy that guides your eye down the page.
The resource section is almost worthy of its own review. The marketing library has plenty of helpful resources, categorized by marketing method (email, social, etc.), making it easy to find relevant content. MailChimp 101 is a robust learning center that appears to be especially helpful for first-time users to learn the basics. A branded community (MailChimp & Co) for marketers builds customer loyalty and likely generates more traffic and engagement on the MailChimp website. Also lumped in with resources is a robust marketing glossary that I expect drives some serious organic traffic to the website. It also appears that MailChimp has partnered with a content creation brand (Courier) to create a steady stream of relevant content for their audience. This is a smart strategy as these brands gain the benefit of shared website traffic and together deliver greater value to the MailChimp audience.
What I would change
While I like the clean design and white space, I noticed a few areas of the website have consecutive content bands using only black text on a white background. I’d like to see a bit more colour and visual interest added to bring each and every page to life.
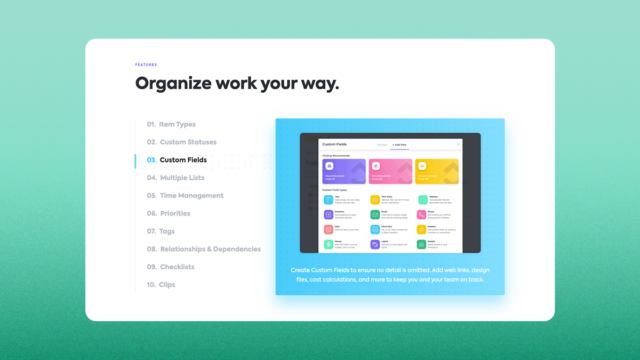
ClickUp
ClickUp is a cloud-based project management tool designed to help teams of all sizes streamline planning, communication, and collaboration.

What I like
The ClickUp website feels like an immersive product experience. Animated product shots and screen recordings add plenty of visual interest and instantly communicate the broad range of features available within the product.
There is a heavy focus on features visually, but ClickUp balances it out with copy that communicates the value and “so what” of the features.
Content is well organized throughout the site, often nested under intuitive labels that make it easy to find the features most relevant to you. One such section on the homepage is dedicated to the teams and roles that ClickUp supports. There is a lot packed into this section, but because it’s nested, it can be digested in bite-sized chunks.
As I explored the website, I observed a consistent theme of confidence. ClickUp wastes no time in communicating value – “One app to replace them all”. They back up this bold statement by calling out exactly which apps and tools it replaces (e.g. Slack, Trello, Jira). There are plenty of proof points throughout the site including written and video testimonials, case studies, and side-by-side tool comparisons.
This modern website design makes self-serve a priority. The All Features and All Solutions pages provide great high-level overviews. Numerous sub-pages persuade prospective users to convert and help newly onboarded users learn more about extensive features and workflows.
I also really like the calls-to-action on the website, including “Free Forever”, “Get Started”, and “Sign Up”. Each prompts a simple email form fill. This is all that’s required to get started, making it a lower friction option than a traditional Contact or Get Demo form.
What I would change
There are pros and cons to having a large and dense website. ClickUp uses a vast amount of content to build credibility and communicate value, but it is a lot to take in all at once. Despite the smart content nesting strategy, I would strip out some of the content from the homepage and create more focused user journeys that ease users into the content instead of throwing it at them all at once.
Want to build a website worthy of the Best Website Design list?
First, you have to get clear on what makes your software unique and valuable to your audience. Then start fitting the pieces together to bring your brand to life on your website. From the sitemap and navigation to copy, visuals, and calls-to-action, it all works together to form a software website design that delivers a delightful user experience that drives product conversions.
An experienced web agency can guide you through the process. If you’re in the market for a partner, give Tiller a call. We specialize in building attractive, high-performance software website designs that generate brand awareness, drive product adoption, and accelerate business objectives.