The history of web design

In 2016, there were over 3.4 billion internet users worldwide. For most people today, browsing the web is a daily activity.
Over the years, web design has transformed the internet – how we experience it, interact with it, and leverage it in every area of our lives. But when did web design begin and how did we get to where we are today?
We are about to dive deep into the history and evolution of web design and see how web design best practices have changed over the decades.
It all started 30 years ago… in a computer lab far, far away.
The Early Web Design Days
(1991-1994)
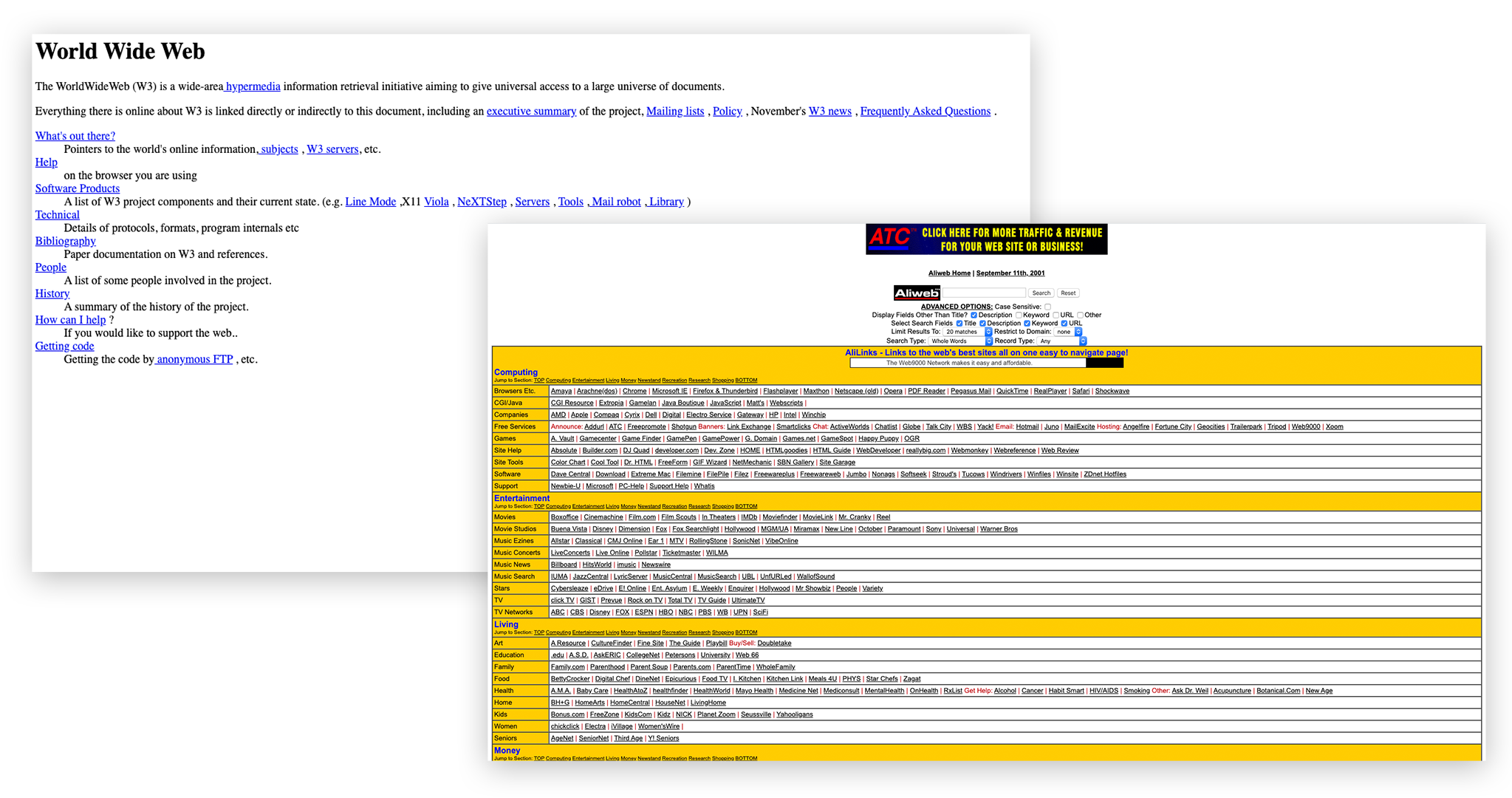
The very first website on the World Wide Web was created by Tim Berners-Lee who designed the website at the Swiss research center, CERN (European Organization for Nuclear Research). You can still access the basic CERN website which was developed for the purpose of distributing information to other researchers.
Not only is Berners-Lee credited as the first web designer, he also created Hypertext Markup Language (HTML), with which he coded the CERN site. He would go on to found the World Wide Web Consortium which still oversees development of web standards today.
In the early web design days, HTML’s <table> function was the only way to organize information by assigning data to columns and rows. No colour blocks, no images, no graphics, just text. A far cry from what we consider “web design” today.
The World Wide Web continued to grow and only 2 years later, the world’s first search engine was born. ALIWEB (Archie Like Indexing for the Web), was a web page that organized links into the categories of computing, entertainment, living, money, newsstand, recreation, research, and shopping.
ALIWEB also utilized a new form of organization – colour. A yellow background separated the categories and made it easier for users to quickly identify what they were looking for. Like the first website, ALIWEB is still alive today. In fact, clicking the “BMW” link in the Auto category will take you to BMW’s present-day site.
As the number of websites grew, so did the concept of using website design to achieve business goals. Landing pages began to sprout up around 1993, and drew users in with colour and invitations to “Click Here to Enter”, or “Sign Up Now”.
Hotwire (now Wired Magazine) pioneered the first web banner ad in 1994, and had the subtle message of, “Have you ever clicked your mouse right here? You will”. Brilliant.
Websites exploded in popularity in the early 90s. One website in 1991. A total of 2,738 in 1994. And for historical context, Jeff Bezos launched Amazon.com in 1994.
Houston, we have liftoff.

The Evolution of Web Development
(1995-2000)
Once the novelty of simply having a website wore off, it was time to get serious about effective design. The evolution of web design and development that occurred from 1995 to 1998 would drastically change the history of web design.
Enter JavaScript. This is where design began to differentiate from development, as Javascript was the first programming language that could add motion to static websites with interactive effects.
HTML 2.0 was released in 1995, supporting graphics, forms, tables, and more. This gave developers more creative liberties in page organization.
As tools for design and development became more sophisticated, web users began to expect more from their online experiences. As a result, Apple coined the term, “User Experience” at a computer systems conference.
In 1996, Cascading Style Sheets (CSS) became available and directed the display and style of HTML coded design elements like colour, layout, and typography. HTML and CSS were a power duo, but CSS would eventually replace HTML tables with the exception of data requiring true tabular layout.
Web animation was next to the stage, and Macromedia Flash 1.0 took the web by storm. But it was not without its faults. Animations could only run if a website was equipped with the Flash plugin extension, otherwise the animation would show up blank. This posed a significant problem for websites built entirely on Flash. In addition, the heavy lifting that was required behind the scenes to bring the animations to life also meant slower page loading.
Downfalls aside, Flash ushered in an era of page improvement through movement. It served the web well and played a significant role in the history of web design. That role, however, came to an end on December 31, 2020, when Adobe ended the support of Flash and Windows removed Flash from all browsers.
In 1998, Stanford PhD students Larry Page and Sergey Brin launched Google Beta as part of a research project that explored indexing page results based on relevant search terms. Page and Brin could not have known the magnitude of what they had just created and how Google would influence and change both the internet and web designing.
As Google became a major search engine, the term “Search Engine Optimization” began to be thrown around, and businesses sought ways to improve their rank.
Interestingly, because Flash animation required a plugin extension to work, it was invisible to Google.
Web capability was growing and ecommerce and online payments now allowed businesses to shift analog payment processes to digital. Paypal (which was actually named Confinity for the first two years), launched in 2000 and established itself as a front runner in online transactions.
Online shopping anyone?

(2000 – 2006)
Up until the new millenium, websites had been created for desktop browser windows only. “Responsive web design” as we know it was still a ways out, but ideas were stirring. In 2000 web design, developers started creating multiple versions of websites to be viewed on different browsers and devices. While this technically worked, it was time consuming and impractical. Devices and browsers were constantly evolving and having multiple versions meant that updates had to be made separately – desktop, tablet, and mobile. Triple the effort, triple the time.
As time went on, more and more people created websites for business purposes, information distribution, and a growing trend – blogging. The need for content management systems (CMS) grew as it enabled dynamic design and smooth updates to content. And although various CMS’ had been around in the 1990s, the heavy hitter launched in 2003.
WordPress was originally launched as an open source blogging platform, but steadily grew and evolved until it became the most popular content management system (CMS) in the world. In fact, WordPress now powers 35.9% of the internet.
This timeline would be remiss if it didn’t acknowledge the entrance of MySpace (2003) and Facebook (2004). Tom Anderson and Chris DeWolfe created MySpace to promote self- expression through online profile pages and allow users to connect with each other online.
Facebook was founded by Mark Zuckerberg and co. at Harvard University as a campus social networking site and exploded in popularity worldwide when it went public in 2006. But you already knew that.
The dawn of social media, self expression, and online connection had arrived, whether we were ready for it or not, and MySpace and Facebook set the stage for a new level of interaction. This kicked web design into high gear as there was now a market for designing ads, widgets for websites, and graphics and images for social profiles.
As social media evolved, successful business became tied to successful social media campaigns.

The Mobile Era
(2007 – 2010)
Fast forward to 2007. Apple had just released the first iPhone and it was a game changer. When Steve Jobs gave his legendary presentation of the iPhone, he said, “We’re bringing breakthrough software to a mobile device for the first time,” and explained that the Safari browser was “the first fully usable HTML browser on a phone”.
The iPhone was breaking the mold in more ways than one, as it did not support Flash. While there was no formal statement on this initially, Steve Jobs penned an extensive explanation in April 2010, entitled, “Thoughts on Flash”. Towards the end of the letter he states, “…the mobile era is about low power devices, touch interfaces and open web standards – all areas where Flash falls short.”
Apple’s decision undoubtedly influenced Flash’s gradual downturn and coming demise.
As the world turned towards mobile web experiences, responsive and mobile friendly design became a necessity. In 2010, web designer Ethan Marcotte published the article, “Responsive Web Design”, which outlined how to optimize content based on resolution or display size. Five years later, not only would having a responsive website improve your Google ranking, but Google would penalize you for having a non-responsive website.

Flat Design
(2010 to Present)
Over time, web design has adapted to user needs. The 2010s saw a shift from rich design (shadows, depth, colour gradients, textures, flashy animated gifs, etc.) to flat design (clean, minimalistic, bright colours, 2D icons, san-serif typography, etc.).
Prior to flat design, the skeuomorphic qualities in rich design had provided a “real-life” or 3D feel, but the added design complexity meant slower loading times and added busyness and noise to the page. The transition to flat design gave a distinctly “digital” feel and delivered a more clear and efficient user experience.
Both Microsoft and Apple pioneered the shift to flat design. Microsoft did so through Windows Media Center, and Apple transitioned with iOS 7. The change in design is best illustrated by comparing the app icon design of the iPhone 5 to iPhone 7.
![]()
Users Are Human
(Today)
Today web design is in the details. Users demand exceptional web experiences, and there is increasing pressure to leverage technology to deliver just that. So with an endless supply of tools and technology at our fingertips, design execution matters more than ever. Everything must be done with the user in mind.
This is referred to as design thinking, which remembers that web users are people, not numbers. Design thinking is a solutions based approach that focuses on the needs of the people that the design is for. The intentional focus on user experience guides decision making and use of technology. Directional design, animations, micro-interactions, and micro-personalizations, etc. are all taken into consideration when determining how to provide the best user experience possible.
Directional design is the art of combining content and layout in a way that guides users without overwhelming them. This means that the use of animation today looks far different from the early days of Flash. Today subtlety is key. Stripe is a beautiful example of small details, done well. Subtle movements add personality and deliver a pleasing user experience.
Micro-interactions are small effects or interactions. They can promote user engagement, show system status, improve efficiency, or communicate brand. Simple examples are the scroll bar, the spinning blue loading circle, or the thumbs up to “like” on social media.
Another good example is in the productivity tool, Asana. If you check off a series of tasks in your Assigned Tasks List, a rainbow unicorn suddenly shoots across the screen to reward your productivity. Sure, it’s a small and seemingly unnecessary detail, but it is a visual reward that people begin to look forward to because it provides a feeling of surprise and delight.
There are a myriad of other examples of micro-interactions like swiping up to refresh a page, hover buttons, drop down menus, etc. All of these enhance user experience.
Micro-personalizations are another growing technique in web design. These can be simple efficiencies or more complex strategies that use artificial intelligence to gather user data and deliver a custom web experience based on the user’s patterns and preferences.
Here’s a simple example. A SaaS (software as a service) company offers products for three demographics: executives, large corporations, and start-ups. When a prospect lands on the page for “executives”, and clicks on “Request a Quote”, a micro-personalization occurs in the submission form. Because they clicked the Call to Action on the executive page, the form automatically selects “Executive” in the demographic drop down menu.
A more complex example of micro-personalization is found at a company named Path Factory. Their mission is to “Micro-personalize the content journey using AI”. Path Factory scans all content on your website, categorizes it, and creates individualized “content trains” that are delivered to users depending on their patterns (e.g. how long they spend on each page and what they click on). When a user arrives on the site, their patterns are analyzed and the appropriate content train is delivered to them via pop-ups, videos, etc. They are delivered a stream of information all with the intent of educating and building confidence to take action.
Today’s web design best practices keep the human user in mind. We would be wise to remember the value of this in the future.
The Future of Web Design
So what’s ahead? How will the next decade contribute to the history of web design?
Well for starters, accessibility is likely to gain ground. The World Wide Web is a free resource, and we are apt to think that everyone has equal access. But what about the hearing or visually impaired? Do we always include captioning in our videos? Do we utilize descriptive video for site navigation? This is not even the tip of the iceberg, but it illustrates the point.
Access to technology has come incredibly far, but we have not yet arrived. Future web design needs to take user experience to the next level and provide exceptional web experiences for all.
Micro-personalization is also predicted to gain momentum (see Path Factory example above) as we continue to leverage artificial intelligence to deliver exceptional customized user experiences.
But this also leads us to privacy and ethical concerns which must be considered as we move forward with AI – how much personal information collection is okay?
In 2018, the General Data Protection Regulation was put into effect by the European Union, and proclaimed as “the toughest privacy and security law in the world”. This was created in response to growing concerns around personal data breaches and applies to “organizations anywhere, so long as they target or collect data related to people in the EU”.
As technology grows and privacy wanes, strict regulations around protecting personal information become paramount and must be considered in all aspects of web design and development.
On an ethical front, “Dark UX” has become a rising concern over the past few years. Dark UX refers to using web design to intentionally manipulate a user into doing something they don’t want to do. Remember the painfully obvious spam pop-ups from ages ago that said you’d won one million dollars because you were the 1,000,000th site visitor?
Dark UX is far beyond that. It includes propaganda, disguised ads, eternal subscriptions, hidden costs, and so much more.
As we look ahead to the future we would be wise to keep in mind that cliche quote from Spiderman, “With great power comes great responsibility”. We should never go so far as to use strategic design to intentionally take advantage of the user.
The question is no longer, “How far can we go?”. It is “How far should we go?”
And remember – we’re only three decades into this journey…
Looking back on the three decade history of web design, the progress is staggering. We wake up to news on our phone instead of the newspaper on the front mat. We shop online for everything and have food subscriptions delivered to our door. We cancel our cable tv in favour of Netflix. We work from home and connect with people around the world.
We have come so far!
There have been exciting changes throughout the history of web page design and it has enriched our lives and connected the world in ways we never thought possible. And if all of that can happen in only 30 years, just imagine what could be on the horizon.
Want to grow your business using web design?